
Flaubert Bertoli, Felix Hefner, Max Jando & Severin Kohler
InnsbruckEducation
Innsbruck ist eine Stadt im Herzen Österreichs mit 130.000 Einwohnern. Im Jahr 2017 waren hiervon ca. ein Drittel im Schüler- und Studentenalter. Wir haben uns in diesem Visualisierungsprojekt die Frage gestellt, inwiefern das Schul- und Hochschul-Angebot innerhalb der einzelnen Gebiete der Stadt mit der dort anwesenden potentiellen Schüler- und Studentenschaft in Verbindung gebracht werden kann. Daraus entstanden ist eine Processing-Anwendung, die neben einer Heatmap Innsbrucks ein Streudiagramm zeigt.
Inhalt
Einführung / Konzept
Im Folgenden wird kurz unsere Projektidee geschildert und der Weg zu dieser beschrieben.
Motivation
Als Studenten wollten wir ein Thema finden, das uns direkt betrifft und interessiert. Wir stellten Nachforschungen an und fanden das OpenData-Portal von Innsbruck, auf dem alle Stadtteile (Einwohner und Alter dieser) und Bildungseinrichtungen gelistet waren. Daraufhin wollten wir wissen, ob Stadtteile mit vielen Bildungseinrichtungen für junge Menschen attraktive Wohngegenden darstellen. Dies zu visualisieren weckte unser Interesse.
Das Konzept
Die Grundidee war es, für die Visualisierung eine Karte von Innsbruck unterteilt in Stadtteile zu benutzen, die die jeweiligen Bildungseinrichtungen zeigt. Anhand einer Einfärbung der Stadtteile je nach Bevölkerungsdichte von Einwohnern zwischen 6 und 29 Jahren (übliches Alter von Schülern und Studenten) sollte verdeutlicht werden, wie viele Schüler und Studenten in den jeweiligen Stadtteilen leben. Um die Korrelation der Schüler und Studenten in den Stadtteilen mit den Bildungseinrichtungen noch besser herauszuarbeiten, sollte ein Scatterplot, der die Anzahl der Bildungseinrichtungen und Einwohnern (6-29 Jahre) der einzelnen Stadtteile vergleicht, dargestellt werden. Zusätzlich fügten wir dann noch einen Schieberegler von den Jahren 2013 bis 2017 hinzu, um die Zu- und Abwanderungsrate von Schülern und Studenten in die einzelnen Bezirke zu visualisieren. Des Weiteren wurden noch 2 Schalter eingebaut, die dazu dienen, Schulen oder höhere Bildungseinrichtungen anzuzeigen bzw. auszublenden.
Unsere Hypothesen
- Haupthypothese:
“Korreliert die Anzahl der Bildungseinrichtungen in den Stadtteilen von Innsbruck mit der Anzahl der Schüler/Studenten in selbigen?”
- Nebenhypothese 1:
“Korrelierte die Einwohnerdichte der Schüler/Studenten schon immer mit der Anzahl der Bildungseinrichtungen in Innsbruck oder hat sich dies erst über die Jahre dahingehend entwickelt?”
- Nebenhypothesen 2:
“Gilt diese Korrelation nur für höhere Bildungseinrichtungen unabhängig von Schulen oder vice versa?”
Daten
Dieses Kapitel beschreibt sämtliche Datensätze, die wir zur Realisierung von InnsbruckEducation benutzt haben, woher wir diese erhalten haben und wie wir sie für unsere Zwecke modifizieren mussten.
Datenerhebung
Sämtliche Daten, die wir für die Visualisierung benutzt haben, stammen direkt aus dem Datenauftritt der Stadt Innsbruck. Dieser ist Teil des Open Data Portals der Regierung Österreichs. Die Daten konnten dort direkt in geeigneten Formaten heruntergeladen werden. Ein Scrapper für eine API wurde hierfür nicht benötigt. Sämtliche geografische Kartendaten stammen aus dem Openstreetmap-Projekt.
Formate
Unsere erhobenen Daten lagen in folgenden Formaten vor:
.csvfür tabellarische Datensätze in strukturierter Form.geo.jsonfür die geographischen Daten
Datenaufbereitung
Um die Daten in unserer Anwendung sinnvoll nutzen zu können, mussten sie mit diversen Texteditoren und Tabellenkalkulationen und Bash-Scripten wie folgt bearbeitet werden:
- Formatanpassungen der
.csv-Dateien - Zusammenführen mehrerer Datensätze (Einwohner pro Jahr, jeweils eine Datei für jedes Jahr im Zeitraum 2013-2017) zu einer Datei (Einwohner über mehrere Jahre)
- Kürzen von Header-Informationen
- Korrigieren von Umlauten
- Entfernen von unvollständigen Einträgen
- Mapping Zählersprengel (eine kleine Verwaltungseinheit für Bezirke in Österreich)
zu Stadtteilen
- Hier waren uns die Einwohnerzahlen pro Zählersprengel bekannt, jedoch nur die geographischen Ausprägungen auf Stadtteil-Ebene
Relevante Datensätze
Nach der Datenaufbereitung entschieden wir uns, folgende erhaltene Datensätze aufgrund Ihrer Relevanz für unsere Hypothesen zu berücksichtigen:
- Geographische Gliederung der Stadt in 20 Stadtteile
- Einwohnerzahlen pro Altersgruppe (6-9, 10-14, 15-19, 20-24, 25-291) und Zählersprengel
- Hiervon gab es jeweils einen Datensatz pro Jahr für den Zeitraum 2013-2017
- Mapping-Tabelle: Stadtteil <-> zugehörige Zählersprengel
- Standorte (Breiten- und Längengrad) für sämtliche Bildungseinrichtungen der Stadt
- Metadaten der Bildungseinrichtungen (Art der Einrichtung, Name, Adresse, Website)
Das folgende Listing zeigt einen Ausschnitt aus den .geo.json- Daten.
Hier wird ein Polygon mit allen Eckpunkten eines Stadtteils definiert (hier auf 2 Eckpunkte gekürzt).
{"properties":
{
"NR": 1, "BEZEICH": "Innenstadt"
},
"geometry": { "type": "Polygon", "coordinates": [
[
[ 11.395122994656139, 47.273272130375268 ],
[ 11.395604221218592, 47.273105775547322 ],
// ...
]
]
}
}Prototyp
Innerhalb der Projektlaufzeit wurde von uns ein interaktiver Prototyp in Form einer Java-Anwendung erstellt. Nachfolgend wird der während der Projektbearbeitungszeit realisierte Prototyp genauer beschrieben. Hierbei wird ein besonderer Fokus auf die Aspekte der Visualisierung und Interaktionen gelegt.
Visualisierung
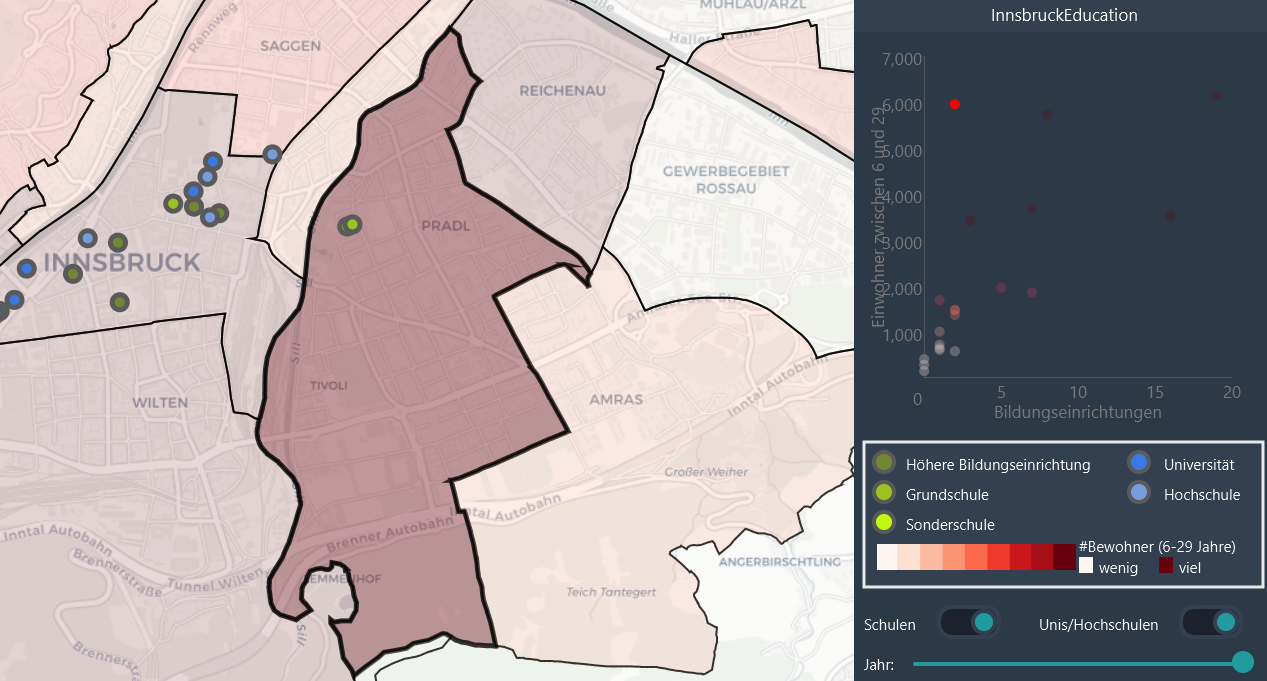
Die folgende Abbildung zeigt die Anwendung im Ganzen, wobei wichtige Bereiche hervorgehoben sind. Anschließend werden diese Bereiche genauer beschrieben2.

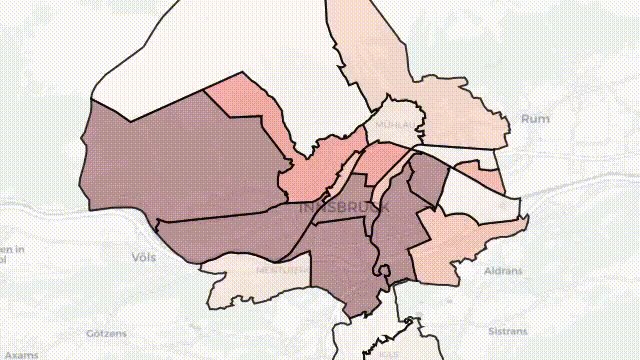
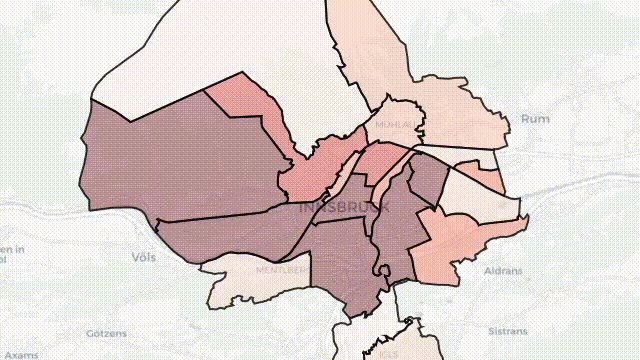
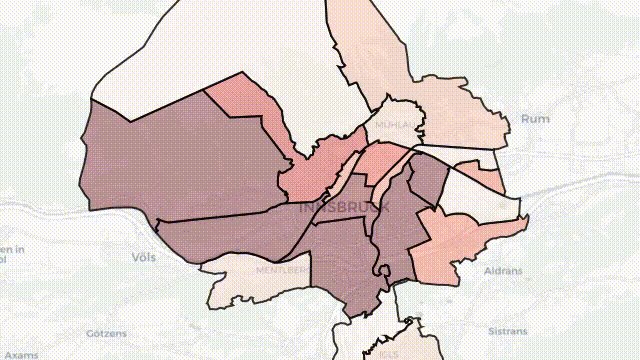
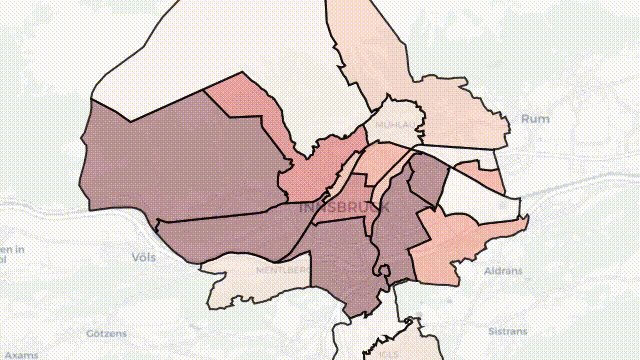
- Karte der Stadt Innsbruck
- Abgrenzungen der Stadtteile
- Heatmap: Je dunkler der Rot-Ton, desto mehr Schüler/Studenten wohnen im Stadtteil
- Hervorhebung eines Stadtteils nach Auswahl
- Streudiagramm (Scatterplot) zum Verhältnis Anzahl Bildungseinrichtungen/
Anzahl Einwohner
- Je nach eingestelltem Filter ändern sich die Achsen und die Inhalte
- Der aktuell ausgewählte Bezirk wird im Scatterplot farblich hervorgehoben
- Verbindung zwischen Karte und Scatterplot
- Wenn ein Stadtteil auf der Karte angeklickt wird, wird dieses im Streudiagramm markiert
- Wird auf der anderen Seite ein Punkt (welcher ein Stadtteil repräsentiert) im Diagramm angeklickt, hat dies auch Auswirkungen auf die Stadtkarte
- Legende und Interaktionselemente:
- Schalter, um die Anzeige von Schulen und Hochschulen separat ein-/auszuschalten
- Ein Schieberegler, um das derzeit anzuzeigende Jahr zu wechseln (2013-2017)
Interaktionen
Der Nutzer unserer Anwendung kann über multiple Arten mit dieser interagieren:
- Klicken und Ziehen auf der Karte: Karte bewegen
- Klick auf Stadtteil auf der Karte bzw. auf dem Scatterplot: Zoom & Hervorheben des selektierten Stadtteils
- Rechtsklick: Zurück zur Startansicht
- Aktivieren bzw. Deaktivieren der Schalter für Schulen/Hochschulen: Ein- bzw. Ausblenden der jeweiligen Einrichtungs-Art
- Selektion eines Jahres durch den Jahres-Slider: Vollständige Aktualisierung der Visualisierungen auf das neu ausgewählte Jahr
- Hovern über eine Bildungseinrichtung: Anzeige einer Info-Box mit Daten zur jeweiligen Einrichtung (Name, Typ, Adresse)
- Hovern über nicht-selektierten Bezirk: Temporäre Einblendung der Standorte der Bildungseinrichtungen des jeweiligen Bezirks

Demonstration
Das folgende Video zeigt unseren Prototyp in Aktion:
Erkenntnisse
Es zeigte sich nach den ersten Anläufen schnell das die Anzahl der Schüler und Studenten mit dennen der Bildungseinrichtungen in den Stadtteilen korreliert.

Es gab jedoch Ausnahmen, z.B. zwei-drei Ausreißer-Bezirke, in denen mehr Schüler und Studenten leben, aber eher eine mittlere Dichte an Bildungseinrichtungen vorhanden ist. Dabei gibt es einen besonders auffälligen Bezirk, in dem viele Schüler/Studenten leben, aber nur 2 Bildungseinrichtungen vorhanden sind. Jedoch sind diese Stadtteile oft relativ klein und liegen neben Stadtteilen mit vielen Bildungseinrichtungen.

Des Weiteren gibt es 2 Stadtteile, in denen das Verhältnis zwischen der Anzahl der Bildungseinrichtungen zu der dortigen Einwohnerzahl deutlich über dem Stadtdurchschnitt liegt. Im Gesamtkontext zeigt sich die Haupthypothese als bestätigt.
Die nachstehende Abbildung zeigt einen Ort, an dem untypischerweise drei Schulen quasi in unmittelbarer Nähe zu erkennen sind. Als wir die Labels für die Bildungseinrichtungen implementiert hatten, konnten wir feststellen, dass es sich hier um Berufsschulen handelt, die in einem Schulkomplex untergebracht sind.

Implementierung
Nun wird auf die technische Umsetzung der Anwendung in Java näher eingegangen. Anschließend werden sämtliche Tools und Bibliotheken aufgelistet, die zur Verwendung kamen.
Realisierung des Frontends
Laden der Datensätze
Die Datensätze werden von den CSV-Dateien die vom OpenData-Portal Innsbrucks geladen wurden in den processing-Datentyp Table geladen. Dies erleichtert die (zeilenweise) Verarbeitung im weiteren Programmcode.
Stadtkarte von Innsbruck
Die Karte wurde durch UnfoldingMaps von dem MapProvider Openstreetmaps
geladen.
Um die Stadtteile auf der Map darzustellen, werden ColoredPolygonMarker verwendet,
welche eine Spezialform der in Unfolding bereits vorhandenen PolygonMarker
darstellen. Jeder Eckpunkt der Abgrenzungen eines Stadtteils stellt einen Teilpunkt
des Markers dar. Die Daten für selbige werden aus dem geo.json geladen.
Für die Bildungseinrichtungen werden wiederum selbst erstellte LabeledMarker
(ebenfalls abgeleitet von UnfoldingMaps) verwendet. Je nach Bildungseinrichtungstyp
haben diese eine unterschiedliche Farbe und unterschiedliche Labels beim Hovern.
Für die Einwohnerdichte wurde eine Heatmap erstellt. Hierzu wurde zunächst ermittelt,
dass der größte Stadtteil 6000 Einwohner hat. Dieses Maximum wurde auf 10 Farben
einer ColourTable
von giCentre verteitlt. Die Farben gehen hierbei
von weis für wenige Schüler/Studenten bis zu einem satten Rot für viele Einwohner3.
Scatterplot
Für den Scatteplot wurde die Klasse Chart von gicentre verwendet. Um die Marker der einzelnen Stadtteile klickbar zu machen, werden die Koordinaten des Koordinatensystems ausgelesen und die Marker mitte dadurch berechnet. Ein Radius wurde von diesem Punkt aus um den Marker generiert um den Mausklick abzufangen. Bei einem Klick werden alle anderen Punkte bis auf den Markierten (dieser wird Rot) Transparent.
Weitere UI-Elemente
Der Jahres-Slider sowie die Toggle-Buttons stammen aus der CardsUi Bibliothek. Die CardsUi wurde noch erweitert um die Möglichkeit Labels zu erstellen. Außerdem
Legende
Die Legende wurde manuell mit den Funktionen rect() und ellipse()
von Processing gezeichnet. Die Heatmap-Legende ist ein Bild, welches mit image() geladen wird. Die Labels, die beim Hovern über die Bildungseinrichtungen angezeigt werden, werden manuell
mit rect() und text() gezeichnet. Die Breite für das Rechteck wird durch die Textlänge bestimmt.
boxHeight = (fontSize + space) * lines + 30f;
// Label would be out of the map and hidden by the sidepanel
if (xEndPosition > FormConfig.MAP_WIDTH) {
boxXStartPosition -= 150f;
}
pg.rect(boxXStartPosition, boxYStartPosition,
boxWidth, boxHeight);
pg.fill(0, 0, 0);
pg.textSize(fontSize);
if (xEndPosition > FormConfig.MAP_WIDTH) {
pg.text(labelText, Math.round(x + space * 0.75f + strokeWeight / 2) - 150f,
Math.round(y + strokeWeight / 2 - space * 0.75f));
} else {
pg.text(labelText, Math.round(x + space * 0.75f + strokeWeight / 2),
Math.round(y + strokeWeight / 2 - space * 0.75f));
}Tools & Technologien
Für die Realisierung des vorgestellten Prototypen wurde auf folgende Technologien, Frameworks und Tools zurückgegriffen:
- Programmiersprache: Java 8
- Visualisierungs-Framework: Processing 3
- Bibliothek für geografische Karten: Unfolding Maps
- Scatter-Plots und Farbpaletten: GiCentre Utilities
- UI-Elemente: CardsUI
- Entwicklungsumgebung: IntelliJ IDEA Ultimate
- Build-Tool: Gradle
- Datenanpassung: Bash-Skripte
- Datenaufbereitung:
- Texteditoren: vim, micro, gedit, atom
- Tabellenkalkulation: Libreoffice Calc
- Versionsverwaltung: Git, Repository gehosted auf Github
Schwierigkeiten während der Umsetzung
Folgende Probleme sind während der Realisierung unseres Prototyps aufgetreten, die größtenteils jedoch relativ schnell adressiert werden konnten:
- Implementierung von GUI-Elementen in Processing
- Es gibt nur wenige fertige Bibliotheken, die meisten sind nicht mehr mit Processing 3 kompatibel
- Manche Bibliotheken nur mit rudimentärer Funktionalität (z.B. keine Listener)
- Einige Funktionen mussten manuell ergänzt werden und durch Trial&Error erforscht werden
- Mapping zwischen den Zählersprengeln und den Stadtteilen
- Die Geographische Abgrenzungen Innsbrucks war nur auf Stadtteile-Ebene (grob) vorhanden, die Einwohnerzahlen jedoch nur für die Zählersprengel (fein)
- Mit Hilfe eines dritten Datensatzes musste ein Mapping implementiert werden
- Herstellung einer Verbindung zwischen Scatterplot und Karte
- Für jeden Punkt im Scatterplot musste manuell ein pixelgenauer Listener mit geeignetem Toleranz-Radius hinzugefügt werden
- Korrekte Platzierung und Größe der Marker-Labels
Fazit
Reflektion
- Die Daten konnten schnell erhoben werden da ein passender Datensatz gefunden wurde
- Es war sinnvoll relativ früh mit dem Programmieren anzufangen
- Das Feedback vom Dozenten war sehr hilfreich
- Die Zwischenpräsentationen wurden gemeinsam sinnvoll vorbereitet und abgehalten
- In Zukunft eventuell umfangreichere Bibliotheken verwenden wie D3
- Es wurde sich früh auf eine feste Fenstergröße geeinigt, die später schwer dynamisch anpassbar war
- Die Hardware sollte vor der Präsentation geprüft werden4
Ausblick
Aufgrund der knappen Projektbearbeitungszeit sowie diversen technischen Schwierigkeiten sowie Fehlen gewisser Daten konnten folgende ursprünglich geplante Aspekte nicht umgesetzt werden:
- Visualisierung der Wege der Schüler und Studenten Innsbrucks zu Ihren jeweiligen Bildungseinrichtungen
- Anpassung an diverse Bildschirmgrößen
- Derzeit läuft die Anwendung nur mit einer Fenstergröße von 1280*720
- Darstellung der Migrationsströme innerhalb der Stadt
- Einbeziehung der Gesamt-Kapazitäten und Auslastungen der angezeigten Bildungseinrichtungen
- Daten über die derzeitige Auslastung der Unis und Hochschulen waren vorhanden, hätten jedoch einzeln aufbereitet werden müssen
- Solche Daten von Schulen zu bekommen, gestaltet sich um Einiges aufwendiger
Selbst ausprobieren?
Den Quellcode des Projekts finden Sie zum selbst Ausprobieren in diesem Github-Repository.


