
Okan Bayrak, Hamza Polat, Selim Karabulut, Jennifer Brenner, Fabian Laier
MoMAterials
Das Museum of Modern Art in New York City besitzt in seiner Sammlung vor allem moderne und zeitgenössische Kunst. Die “The MoMA Collection” enthält ca. 130.000 Kunstwerke und ist öffentlich verfügbar. Um zu untersuchen, wie sich die Vielfalt der verwendeten Materialien über die Jahre geändert hat, wurde ein interaktives Diagramm erstellt. In der MoMA Collection sind Architekturen, Zeichnungen, Gemälde, Skulpturen, Photographien, Drucke und Illustrationen enthalten. Die Daten reichen bis in das Jahr 1800 zurück.
GDV, Sommersemester 2018, Prof. Nagel, Hochschule Mannheim
Einführung
Dieses Projekt wurde im Kurs “Grundlagen der Datenvisualisierung” an der Hochschule Mannheim entwickelt. Ziel war es mit Hilfe von interaktiven Visualisierungen die Daten unterschiedlicher kultureller Daten sichtbar zu machen. So dass die Nutzer einen sichtbaren und greifbaren Zugang zu kulturellen Sammlungen bekommen und Fragen stellen, die sie im Museum sonst nicht stellen. Wir haben uns für die öffentlich zugängliche Datensammlung des Museum of Modern Art in New York entschieden, da dieser Datensatz bereits maschinenlesbar vorlag und unsere Anfragen an das Deutsche Verpackungs-Museum in Heidelberg und das TECHNOSEUM in Mannheim abgelehnt wurden.
Konzept
Nachdem wir uns den Aufbau der Daten der MoMA Collection angeschaut haben, haben uns vor allem die verwendeten Materialien und die Künstler interessiert. Wir haben anfangs vier Hypothesen erarbeitet:
Hypothese 1: Bestimmt Künstler haben bestimmte Materialien bevorzugt.
Hypothese 2: Bekannte Künstler haben mehr Bilder gemalt, als unbekanntere.
Hypothese 3: Die amerikanischen Bilder sind größer als die aus Europa.
Hypothese 4: Einige wenige Leute haben viele Bilder geschenkt bekommen.
Wir haben versucht die Hypothesen durch passende Visualisierungen in Tableau zu bestätigen oder zu widerlegen. Hierbei hat sich jedoch herausgestellt, dass die vorliegenden Daten nicht geeignet sind, um die aufgestellten Hypothesen zu bestätigen. Entweder konnten aus den Visualisierungen keine Erkenntnisse gewonnen werden oder die Daten selbst enthielten keine Informationen, die für eine Beantwortung der Hypothesen wichtig gewesen wären. So war es unter anderem schwierig zu definieren, welche Künstler bekannt und welcher eher unbekannt sind.


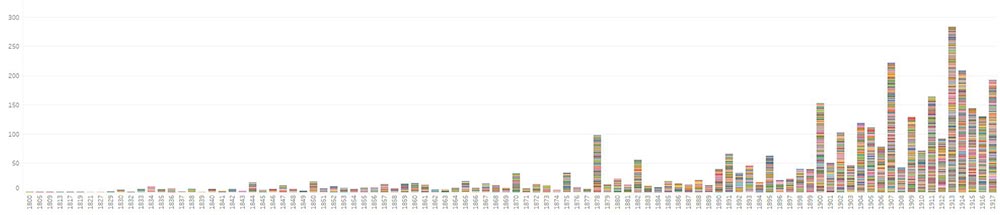
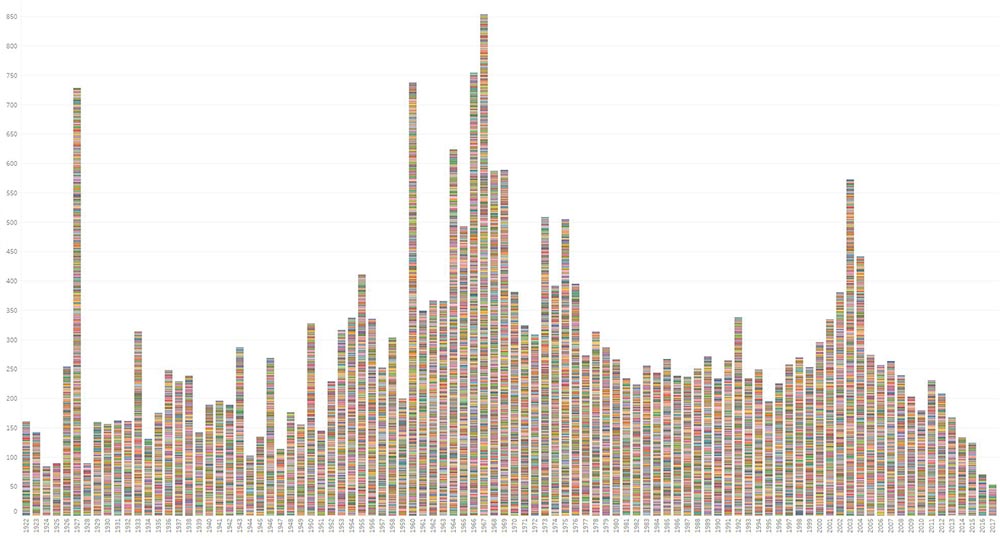
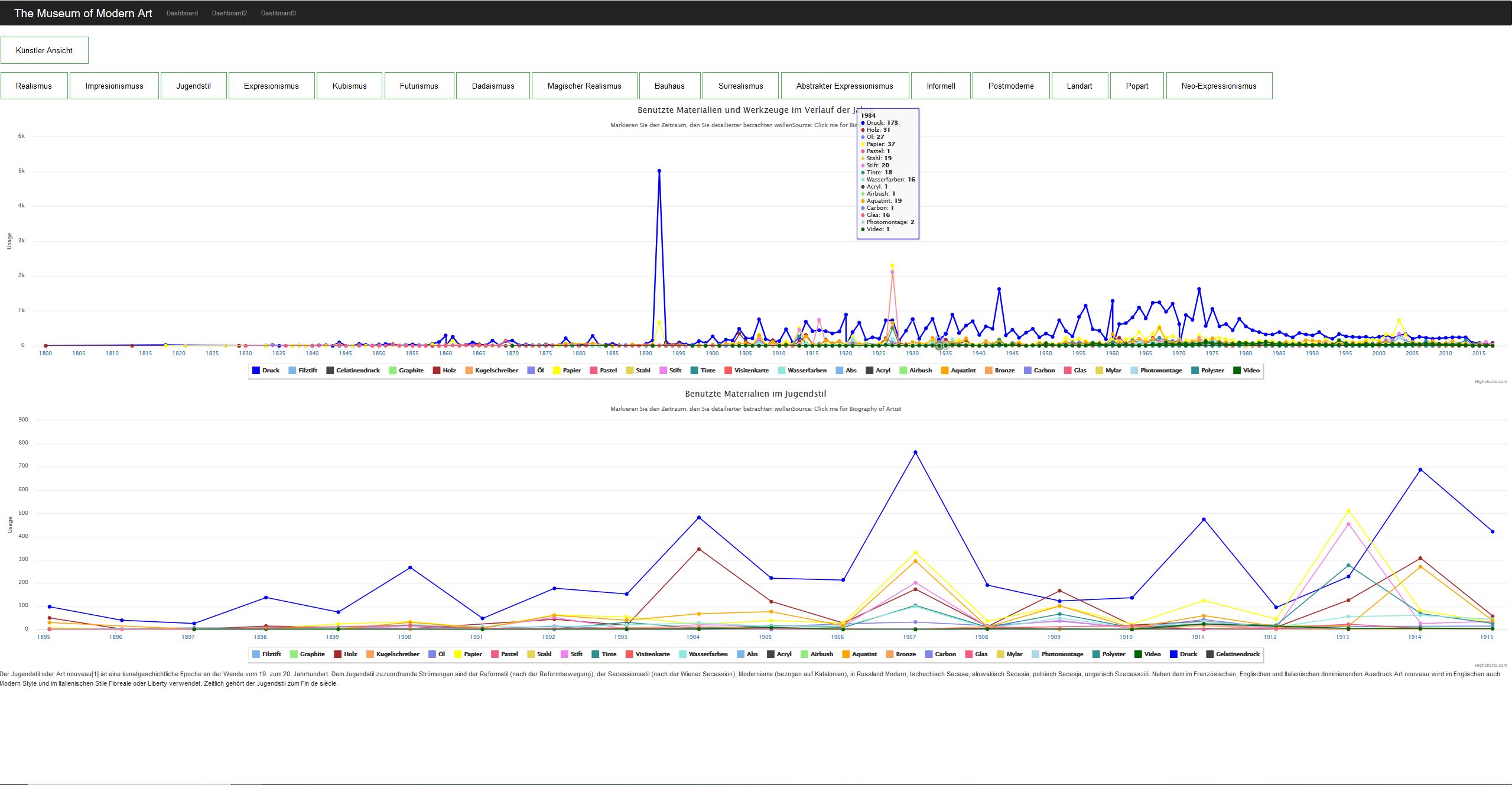
Die oberen beiden Diagramme, zeigen die Anzahl der Materialien im zeitlichen Verlauf als Stacked Bar Chart. Die Diagramme gehören zusammen. Zur besseren Ansicht wurden sie von uns in zwei Bilder aufgeteilt.
Die zu vor überlegten Hypothesen haben wir auf Grundlagen der Daten und ersten Visualisierungen in Tableau verworfen bzw. modifiziert. Es hat sich gezeigt, dass uns am meisten interessierte, wie sich die verwendeten Materialien über die Zeit und die verschiedenen Kunstepochen ändern und welche Materialien von welchen Künstlern bevorzugt werden. Daraus haben sich diese Hypothesen entwickelt:
Hypothese 1: Im Laufe der Jahre stieg die Vielfalt der verwendeten Materialien an.
Hypothese 2: Die fünf Künstler, von denen am meisten Bilder in der MoMA vertreten sind, verwenden am häufigsten das Material „Druck“.
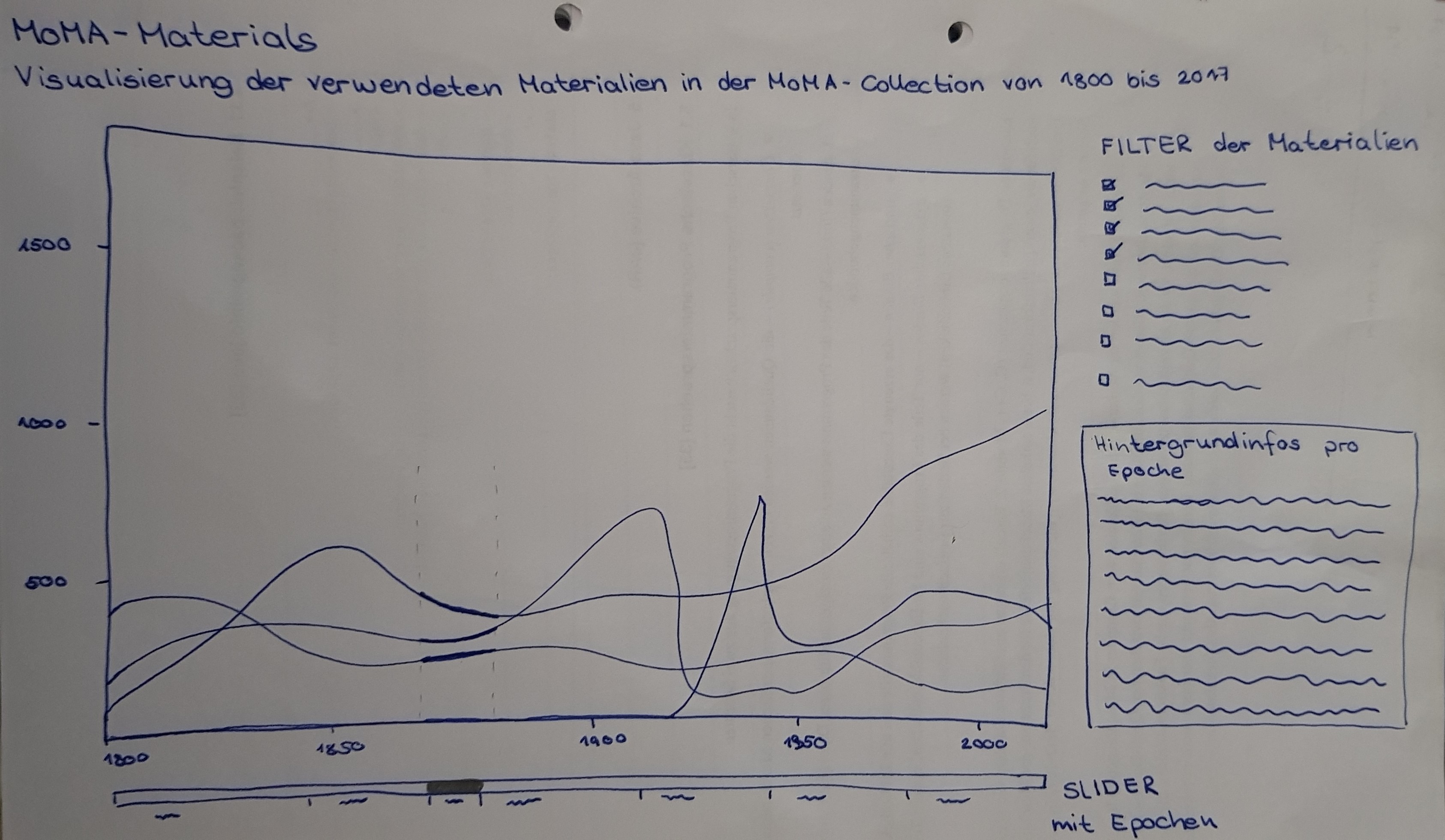
Da wir unseren Prototypen als Webseite gestalten wollen haben wir uns folgendes Mokup überlegt:

Daten
Datenquelle
Unsere Datenquelle ist die “The Museum of Modern Art (MoMA) Collection” von MoMA, die öffentlich auf GitHub zugänglich ist. Sie umfasst ca. 130.000 Datensätze, die neben dem Titel und Informationen über Künstler auch das Entstehungsjahr, das verwendete Medium und die Größe des jeweiligen Kunstwerks enthalten.
Datenaufbereitung
Die Daten liegen in CSV- und JSON-Dateien vor. Um sie für unsere Visualisierung nutzen zu können, mussten wir sie jedoch aufbereiten. In vielen Datensätzen waren mehrere Datenfelder nicht vorhanden. Auch wurde das Trennzeichen häufig im Titel des Kunstwerks verwendet, was dazu führt, dass es beim Auslesen der Datei zu falschen Einordnungen in die Datenfelder kommt.
Die Darstellung des Entstehungsdatums wurde vereinheitlicht, damit hier nur noch eine Jahreszahl vorhanden ist. Dies wurde dafür genutzt die Werke ihren Kunstepochen zuzuordnen. Die insgesamt ca. 90.000 verschiedenen Materialien wurden zu 25 Klassen gruppiert, um eine übersichtlichere Visualisierung zu erreichen. Hierbei wurden zum Beispiel alle Drucktechniken unter “Druck” zusammengefasst.
Druck • Papier • Aquatint • Stift • Tinte • Holz • Video • Wasserfarben • Öl • Glas • Stahl • Graphite • Kugelschreiber • Pastel • Acryl • Bronze • Visitenkarte • Carbon • Abs • Polyester • Mylar • Photomontage • Airbrush • Filzstift • Gelantinendruck
Die gesamte Datenaufbereitung musste größtenteils von Hand erfolgen, da eine Automatisierung nicht möglich war bzw. eine falsche Einteilung in die verschiedenen Materialien zur Folge gehabt hätte.
Die Daten wurden in einer MySQL-Datenbank gespeichert, um einfacher dynamische Diagramme zu erreichen.
Prototyp
Begonnen haben wir mit Visualisierungen in Tabelau, die dem entsprachen, was wir in unserem Prototypen umsetzten wollten.


Design
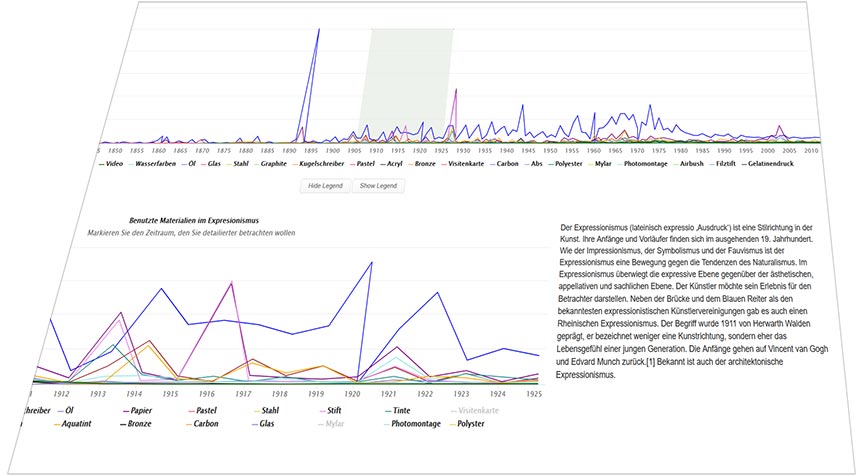
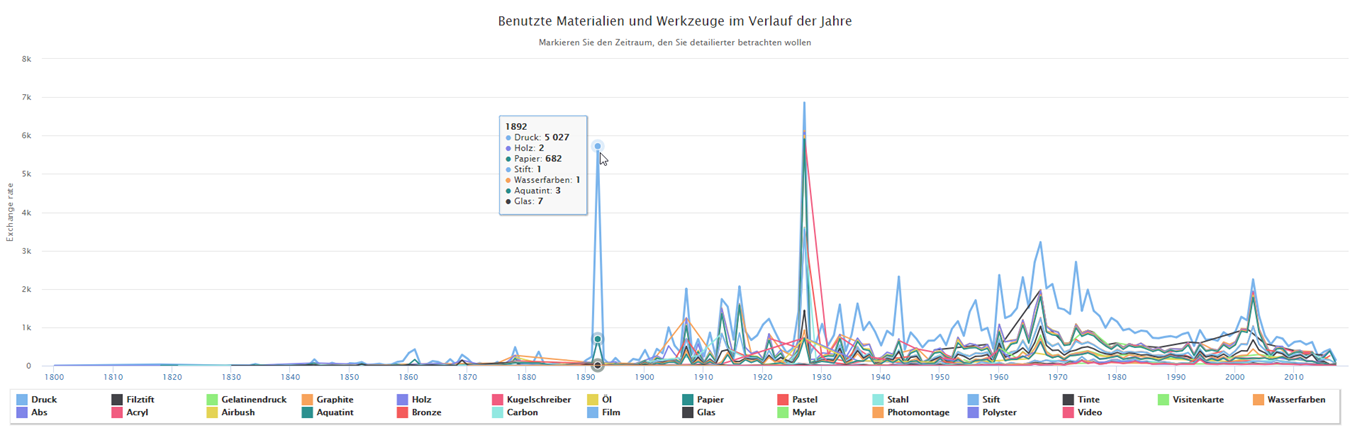
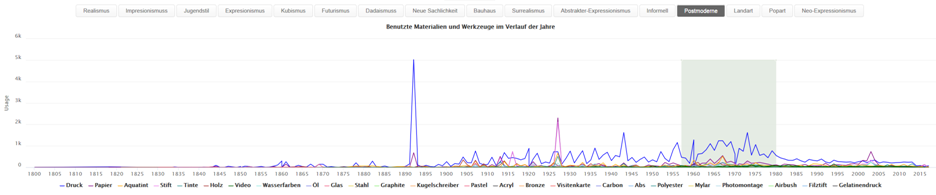
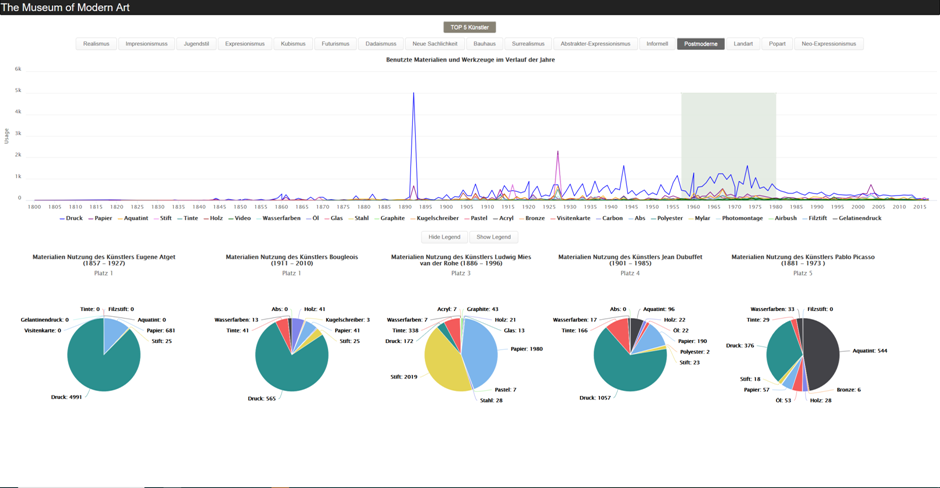
Im Mittelpunkt unseres Prototypen steht ein Liniendiagramm, dass den Verlauf der verwendeten Materialien von 1800 bis 2017 zeigt. Über die Buttons oben können die Kunstepochen ausgewählt werden. Sie werden durch ein graues Hinterlegen im Diagramm hervorgehoben. Gleiches geschieht mittels hovern über den Buttons.

In der Legende unten können einzelne Materialien im Diagramm ein- und ausgeblendet werden. Für Detailinformationen kann über die Linien im Diagramm gehovert werden und es werden die absoluten Zahlen der verwendeten Materialien für ein Jahr angezeigt. Die Schwierigkeit bestand hier ein gutes Encoding zu wählen, welches die Materialien eindeutig den ihren Linien im Diagramm zuordnet, die Visualisierung aber zu unübersichtlich zu machen. Aus diesem Grund entschieden wir uns für jedes Material eine eigene Farbe zu wählen und keine Texturen oder Farbhelligkeiten zu verwenden. Alle Farben sollten möglichst unterschiedlich sein, um sie im Diagramm gut unterscheiden zu können.

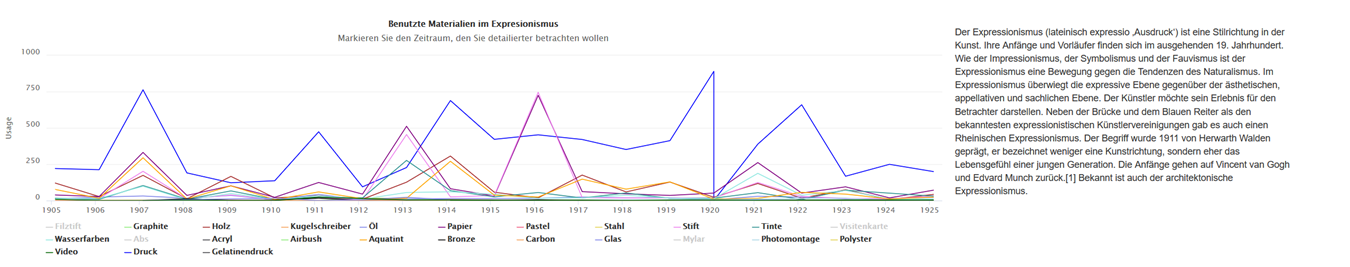
Wird über die Buttons eine Kunstepoche ausgewählt, wird zusätzlich ein zweites Diagramm angezeigt, welches nur den Zeitraum der Epoche berücksichtigt. Dieses Diagramm bietet die gleichen Funktionen, wie das erste Liniendiagramm. Zusätzlich kann in diesem Diagramm hineingezoomt werden und es gibt einen kleinen Text, der Hintergrundinformationen zu der Kunstepoche liefert.

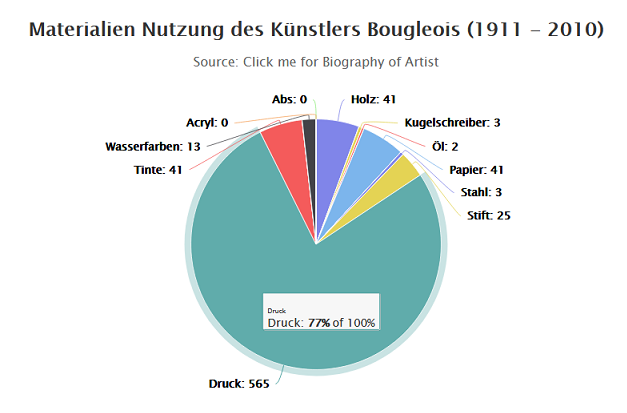
In der Künstleransicht, die auch über einen Button bei den Kunstepochen erreicht wird, werden fünf Piecharts angezeigt. Diese zeigen die Verteilung der Materialien untereinander für die fünf Künstler, die am meisten Kunstwerke in der MoMA haben. Dies sind Eugène Atget, Louise Bourgeois, Ludwig Mies van der Rohe, Jean Dubuffet und Pablo Picasso.
Die Farben in den Piecharts stehen für die gleichen Materialien, wie auch in den Liniendiagrammen. Die Kategorien sind zusätzlich noch mit dem zugehörigen Material und der Anzahl, wie oft es von dem Künstler verwendet wurde, beschriftet. Mittels hovern über die Kategorien wird der prozentuale Anteil angezeigt. Wir haben uns in dieser Darstellung für Smallmultiple-Piecharts entschieden, da so besonders gut das Verhältnis der Materialien bei einem Künstler und zwischen den Künstler verglichen werden kann und wir so unsere zweite Hypothese einfach beantworten konnten.

Da die beiden Liniendiagramme sowie die Piecharts bereits viele Farben aufgrund des von uns gewählten Encodings enthielten, haben wir uns entschieden, den Rest der Oberfläche möglichst schlicht zu halten. Wie auch die Webseite der MoMa, haben wir hauptsächlich weiß mit schwarzer Schrift und einem schwarzen Balken verwendet. Hierdurch konnten wir eine übersichtliche Webapplikation erreichen, bei der die Visualisierung im Vordergrund steht.
Implementierung
Im Frontend der Webapplikation wurde das Framework Angular 5 zusammen mit der Highcharts Library verwendet. Die Applikation wurde in Typescript realisiert. Im Hintergrund der Webapplikation läuft eine MySQL-Datenbank, in der alle Daten liegen. Sie sollte ein einfaches Ändern und dynamisches Laden der Diagramme ermöglichen. Da eine direkte Anbindung der Datenbank an Highcharts nicht möglich ist, haben wir über Datenbankabfragen Series im Highchartformat erzeugt. Diese wurden in statischen TypeScript-Dateien gespeichert.
Nachfolgend ein gekürztes Beispiel für eine Serie eines Künstlers. Die Materialien, die nicht verwendet wurden, sind hier nicht aufgelistet.
Bourgeois() {
Highcharts.chart('piechart2', {
chart: {
type: 'pie',
height: '600px'
},
title: {
text: 'Materialien Nutzung des Künstlers Bourgeois (1911 - 2010)'
},
series: [{
name: 'Brands',
data: [{
name: 'Holz',
y: 41 },
{
name: 'Kugelschreiber',
y: 3 },
{
name: 'Öl',
y: 2 },
{
name: 'Papier',
y: 41 },
{
name: 'Stahl',
y: 3 },
{
name: 'Stift',
y: 25 },
{
name: 'Druck',
y: 565 },
{
name: 'Tinte',
y: 41 },
{
name: 'Wasserfarben',
y: 13 }
}]
}]
}); }
Der Code des funktionsfähigen Prototypen ist öffentlich auf GitHub zugänglich, kann dort heruntergeladen und interaktiv benutzt werden.
Erkenntnisse
Besonders in den Epochendiagrammen ist gut zu sehen, dass die Anzahl der Materialien über die Zeit hin zunimmt, was unsere erste Hypothese bestätigt. Besonders auffällig ist der Ausreißer 1892. Hier wurde “Druck” 5027 Mal verwendet. Dies könnte daran liegen, dass zwei Jahre zuvor eine Druckmaschine entwickelt wurde, die erstmals zwölf verschiedene Farben drucken konnte.
Unsere zweite Hypothese konnten wir nur zum Teil bestätigen. Zwar ist deutlich zu sehen, dass drei der fünf Künstler überwiegend “Druck” verwendet haben und ein vierter dieses als zweithäufigstes Material benutzt hat. Die Ausnahme bildet dabei Ludwig Mies van der Rohe, der hauptsächlich “Stift” und “Papier” verwendet hat, was daran liegen könnte, dass er Architekt war und daher eher Entwurfszeichnungen von Gebäuden angefertigt hat.
Fazit
Ausstellung
Im Rahmen der iExpo, einer Ausstellung der Fakultät Informatik der Hochschule Mannheim, hatten wir die Möglichkeit unseren Prototypen fachfremden Kommilitonen und Dozenten zu zeigen und zu evaluieren, ob die von uns gewählten Visualisierungen unsere Hypothesen unterstützen. Wir erhielten vor allem positives Feedback. Der Prototyp war einfach zu bedienen. Durch das schlichte Design der Weboberfläche standen die Diagramme im Vordergrund. Besonders gelobt wurden die zusätzlichen Informationen zu den Kunstepochen, die jeweils bei Auswahl einer Epoche angezeigt wurden. Schwierigkeiten bereitete das doppelte Encoding der Materialien. Hier wurde bei einem Hover über die einzelnen Jahreszahlen an jeder Linie ein Symbol angezeigt, welches sich jedoch nicht in der Legende wiederfand. Des Weiteren reagierte der Prototyp nicht nach der Erwartung der Benutzer, wenn sie in der Legende auf ein Material klickten. Hiermit wurde das Material nicht mehr im Diagramm angezeigt, bei Hover über die Legende wurde es dagegen hervorgehoben. Eine mögliche Lösung, wäre es Checkboxen einzufügen, dann wäre sofort klar, dass mit anklicken die Auswahl aufgehoben wird. Eine Ergänzung hierzu wäre noch die Möglichkeit eine Linie im Diagramm anklicken zu können, woraufhin alle anderen ausgegraut bzw. ausgeblendet werden.
Ausblick
Um unsere Hypothesen mit den Visualisierungen noch besser unterstützen zu können, haben wir uns eine Reihe an Möglichen Erweiterungen und Änderungen für den Prototypen überlegt. So würde ein noch einheitlicheres Design für mehr Überblick sorgen. Hierbei sollen die Legenden des Hauptdiagramms und der Subcharts gleich sortiert sein, wie in unserem Fall nach Häufigkeit der Materialien. Auch würde eine es die Bedienung erleichtern, wenn sich bei der Änderung von einer Filtereinstellung, alle Diagramme ändern.
Um die Vielzahl an Materialien noch besser zu unterscheiden, können die die vier häufigsten Materialien durch dickere Linien noch besser hervorgehoben werden. Die restlichen Linien könnten dann entsprechend dünner bzw. farblich heller dargestellt werden.
Um unsere erste Hypothese noch besser zu unterstützen, könnte im Hauptdiagramm eine zweite y-Achse eingefügt werden. An ihr kann die absolute Anzahl der Materialien über die Zeit abgelesen werden. So kann noch deutlicher gezeigt werden, dass und wie die Vielfalt der Materialien zunimmt. Unsere letzte Überlegung war eine Zeitleiste, über die Zeiträume ausgewählt werden können und auf der auch bereits die Epochen markiert sind, so dass man zwischen einer Auswahl einer Epoche und einem selbst gewähltem Zeitraum einfach wechseln kann.