
Marcel Geyer, Andrej Russkov, Sufjan Ben Taarit, Natalina Radosevic, Mei Yuan
MoMA in Farben
In den verschiedenen Kunst-Epochen zwischen 1872 und 2018 gab es einige interessante Veränderungen in der Farbnutzung der Künstler. Um die Beziehungen zwischen den Farben und den unterschiedlichen Kunst-Epochen näher zu untersuchen, hat das Projektteam öffentlich zugängliche Daten des MoMa-Museums in New York benutzt. Die Daten wurden verwendet, um eine Farbanalyse der Gemälde durchzuführen und diese auf verschiedene Weisen zu visualisieren. Durch eine Gegenüberstellung von der Farbnutzung in den verschiedenen Epochen, verglichen mit der Farbnutzung über den gesamten Zeitraum, wurden die nachfolgenden Hypothesen überprüft.
Einführung / Konzept
Im Folgenden werden unsere Motivation, Projektidee, sowie der Weg zu unserer Idee geschildert. Anschließend werden die von uns aufgestellten Hauptthesen erläutert.
Einführung
Dieses Projekt ist Teil der Vorlesung Grundlagen der Datenvisualisierung (GDV) an der Hochschule Mannheim und hat das Ziel, eine oder mehrere Datenquelle(n) zu bestimmten Themen auszuwerten, zu analysieren und die Ergebnisse zu visualisieren. Wir haben uns für Daten des Museum of Modern Arts in New York entschieden, weil wir Interesse an moderner Kunst haben und von der Größe und Vielfalt der ausgestellten Kunstwerke des MoMA überzeugt sind.
Konzept
Menschen können ihre Gefühle nicht nur durch Reden und Schreiben, sondern auch durch die Verwendung von Farben äußern. In der Welt der Psychologie spiegelt jede Farbe ein Gefühl wieder. Verknüpfen wir diese Aussage mit den Künstlern und deren Kunstwerken! Welche Erkenntnisse konnten wir durch die Farbnutzung gewinnen? Konnten wir durch eine solche Analyse feststellen, welche Farben in welcher Epoche bevorzugt verwendet wurden? Auf diesen Fragen basiert unsere Grundidee. Am Anfang des Projektes haben wir uns dafür entschieden, alle Gemälde des Museum of Modern Arts zu untersuchen und die verwendete Farben zu analysieren. Als wir die Meta-Daten der Gemälde gesammelt haben, ordneten wir diese zu bestimmten Kunst-Epochen zu. Anschließend haben wir eine Farbanalyse zu jeder Kunstepoche und zu einzelnen Kunstwerken durchgeführt, sowie Diagramme erstellt, um einen ersten Überblick über die Nutzung der Farben in den verschiedenen Kunst-Epochen zu gewinnen.

Hauptthesen
Da wir das Thema sehr interessant fanden, hatten wir am Anfang des Projektes viele Hypothesen definiert. Schon nach den ersten Visualisierungsversuchen kamen wir zu der Erkenntnis, dass nicht alle definierten Hypothesen für unser Projekt relevant sind. Bei einzelnen Hypothesen, wie z.B. der Hypothese Nummer eins, haben wir keine relevanten Erkenntnisse gewonnen. Andere aufgestellte Hypothesen, waren nicht nahe genug an unserer Grundidee, der Farbanalyse über bestimmte Zeiträume dran und wurden deshalb nicht weiter untersucht. Die Hypothesen, die am Anfang definiert wurden aber nicht weiter verfolgt wurden, sind:
- Die dominierende Farbe wird mit zunehmender Zeit immer heller.
- Während der Kriegszeiten (erster und zweiter Weltkrieg) wurden eher dunklere Farben genutzt.
- Frauen verwenden hellere Farben als Männer.
- Frauen haben 10 Jahre später angefangen zu malen als Männer.
- Im Jahr 1910 wurden die meisten Bilder von Frauen gemalt.
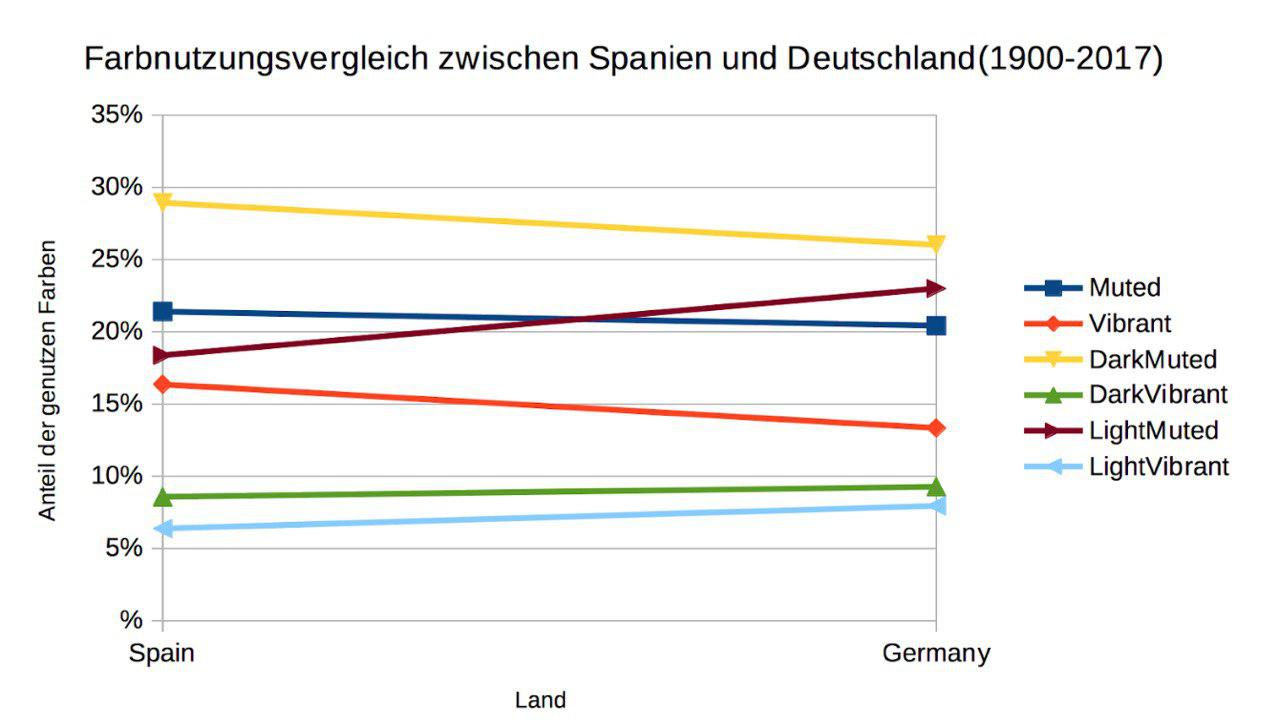
- Deutsche Künstler nutzen dunklere Farben als spanische Künstler
Unsere Hauptthese, die wir bis Ende des Projekts untersucht und visualisiert haben, sind:
- Im Kubismus, 1906 bis 1914, wurden von spanischen Künstlern vermehrt natürliche und triste Farben verwendet, verglichen mit der Farbnutzung der Spanier von 1915 bis 2017.
- In der Kunstepoche Pop Art, 1960 bis 1970 wurden vermehrt grelle Farben verwendet, verglichen mit der Farbnutzung von 1971 bis 2017, unabhängig von der Nationalität der Künstler.
Auswertung
Dieses Kapitel beschreibt die Datensätze, die wir zur Visualisierung benutzt haben, wo wir diese gefunden haben und wie wir diese für unser Projekt modifizieren mussten. Abschließend folgt eine kurze Beschreibung von unserem Visualisierungsprozess.
Datenquellen
Die Daten, welche wir für die Visualisierung benutzt haben, wurden von MoMA zur Verfügung gestellt. Diese sind unter dem Namen The Museum of Modern Art (MoMA) collection data auf GitHub zu finden.
Daten
Die Datenbank von MoMA beinhaltet die Daten von Kunstwerken und Künstlern, die zur Sammlung dieses Museums gehören. Es handelt sich um zwei Datensätze: Artist- und Artworks-Datensatz. Die beiden Datensätze sind im CSV-Format und im JSON-Format verfügbar.
- Der Artworks-Datensatz enthält 142.306 Datensätze, welche die Metadaten von allen Kunstwerken darstellen, die in die Sammlung des MoMA aufgenommen und in der Datenbank katalogisiert wurden.
{
"Title": "Rope and People, I",
"Artist": [
"Joan Miró"
],
"ConstituentID": [
4016
],
"ArtistBio": [
"Spanish, 1893–1983"
],
"Nationality": "Spain",
"BeginDate": [
1893
],
"EndDate": [
1983
],
"Gender": [
"Male"
],
"Date": "1935",
"Medium": "Oil on cardboard mounted on wood, with coil of rope",
"Dimensions": "41 1/4 x 29 3/8\" (104.8 x 74.6 cm)",
"CreditLine": "Gift of the Pierre Matisse Gallery",
"AccessionNumber": "71.1936",
"Classification": "Painting",
"Department": "Painting & Sculpture",
"DateAcquired": "1936-10-16",
"Cataloged": "Y",
"ObjectID": 33621,
"URL": "http://www.moma.org/collection/works/33621",
"ThumbnailURL": "http://www.moma.org/media/W1siZiIsIjE2MDU0NiJdLFsicCIsImNvbnZlcnQiLCItcmVzaXplIDMwMHgzMDBcdTAwM2UiXV0.jpg?sha=bda8976e9be36136",
"Height (cm)": 104.8,
"Width (cm)": 74.6
}- Der Artists-Datensatz enthält 15.549 Datensätze, welche alle Künstler repräsentieren, die in der Sammlung des MoMA arbeiten und in der Datenbank katalogisiert sind. Dieser Datensatz enthält die Metadaten für jeden Künstler, wie Name, Nationalität, Geschlecht, Geburtsjahr und Todesjahr.
{
"ConstituentID": 1,
"DisplayName": "Robert Arneson",
"ArtistBio": "American, 1930–1992",
"Nationality": "American",
"Gender": "Male",
"BeginDate": 1930,
"EndDate": 1992,
"Wiki QID": null,
"ULAN": null
}Datenaufbereitung
Bevor wir die Daten visualisiert haben, wurden diese von uns bereinigt. Wir haben uns auf folgende vier Datensätze konzentriert: Jahr der Erstellung des Kunstwerkes, Bild ID, Nationalität und Name des Künstlers. Dabei haben wir folgende Entscheidungen getroffen:
- Beschränkung der Datensätze auf „Paintings“
- Datensätze ohne Bilder wurden nicht untersucht
- Moma-Datensatz Attribut „Date“ enthielt fehlerhafte Eingaben, wie bspw. „1927-28“, „1927/28“, „Barcelona, March 27, 1935“ und „1927 or 1928“, weswegen wir diese auf die erste Jahresangabe beschränkt haben
- Den Datensatz „Nationality“ wurde in den Namen des Landes umbenannt (zum Beispiel: „American“ in „USA“)
Farbdaten
Da die Bilder nicht in dem Datensatz vorhanden waren, mussten wir einen Crawler schreiben. Mit Hilfe dieses Crawlers konnten wir auf die Bilder von der Moma-Webseite zugreifen und uns die URL für das Bild abspeichern. Dieser neue Datensatz bestand aus der ObjectID und der URL zum Bild. Als nächstes wurde dieser Datensatz verwendet und mit Vibrant.js analysiert. Vibrant.js unterteilt die Farben in 6 verschiedene Kategorien:
- Vibrant
- DarkVibrant
- LightVibrant
- Muted
- DarkMuted
- LightMuted
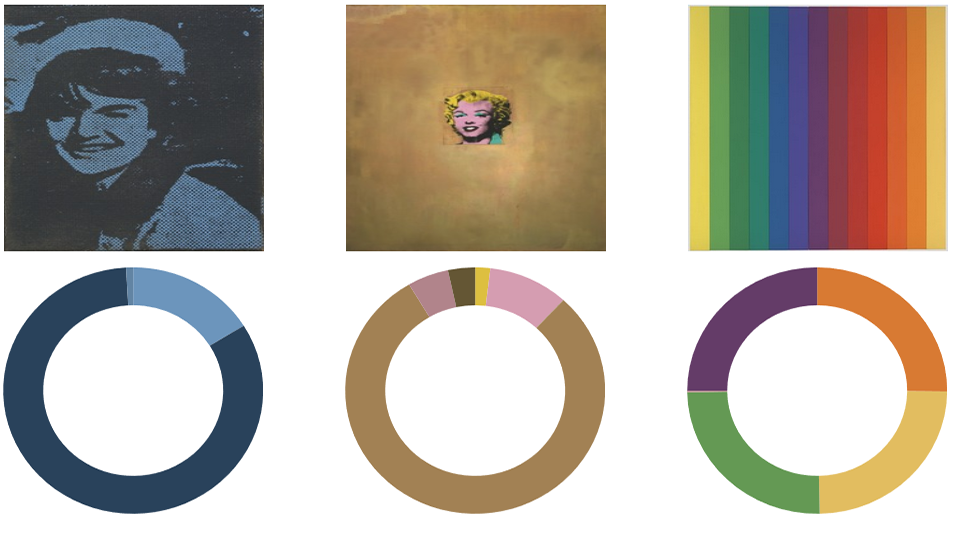
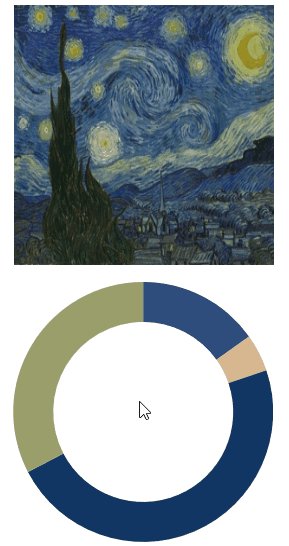
Die Kategorie Vibrant besteht aus grellen, auffallenden Farben. Dabei steht DarkVibrant für die etwas dunkleren Farben und LightVibrant für die helleren Farbtöne. Die Kategorie Muted stellt dunkle, gedämpfte Farben dar. Dabei hat diese auch dieselben zwei Unterkategorien.

Dabei müssen, wie auf dem Bild zu erkennen ist, die „Unterkategorien“ nicht den selben Farbton haben wie die Hauptkategorien. Wie aus dem Bild hervorgeht ist Vibrant ein Violettton und LightVibrant eher ein Gelbton.
Nachdem der Crawler alle Bilder analysiert hat, hatten wir zu jeder Kategorie einen RGB-Wert, ein HSL-Wert und die Anzahl, wie oft eine Farbkategorie im Bild vorkommt. Ein Datensatz besteht aus der nachfolgenden Struktur.
{
"color": {
"Vibrant": {
"_rgb": [
211,
187,
81
],
"_population": 5562,
"_hsl": [
0.1358974358974359,
0.5963302752293577,
0.5725490196078431
]
},
"Muted": {
"_rgb": [
108,
116,
141
],
"_population": 47,
"_hsl": [
0.6262626262626263,
0.13253012048192775,
0.4882352941176471
]
},
...
},
"ObjectID": 78864
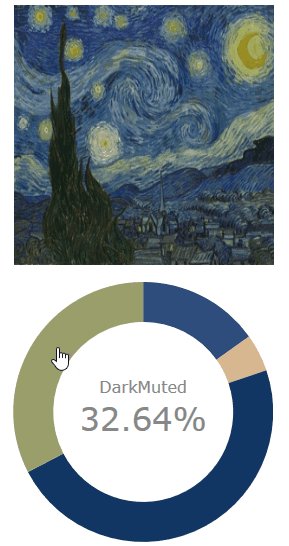
}Dabei hatten nicht alle Bilder alle Farbkategorien. Beispielsweise beinhaltet die Sternennacht von Vincent van Gogh keine LightMuted Farbkategorie.
Wir haben den Crawler und den oben beschriebenen Prozess verwendet, um einen konformen Copyright Umgang gewährleisten zu können. Für die spätere Darstellung der Bilder haben wir die ThumbnailURL benutzt, welche auch schon im MoMa-Datensatz vorhanden war.
Entwicklungsprozess
Um zu sehen, wie und welche Daten visualisiert werden können, haben wir zu Beginn verschiedene Visualisierungsexperimente mit Tableau durchgeführt.

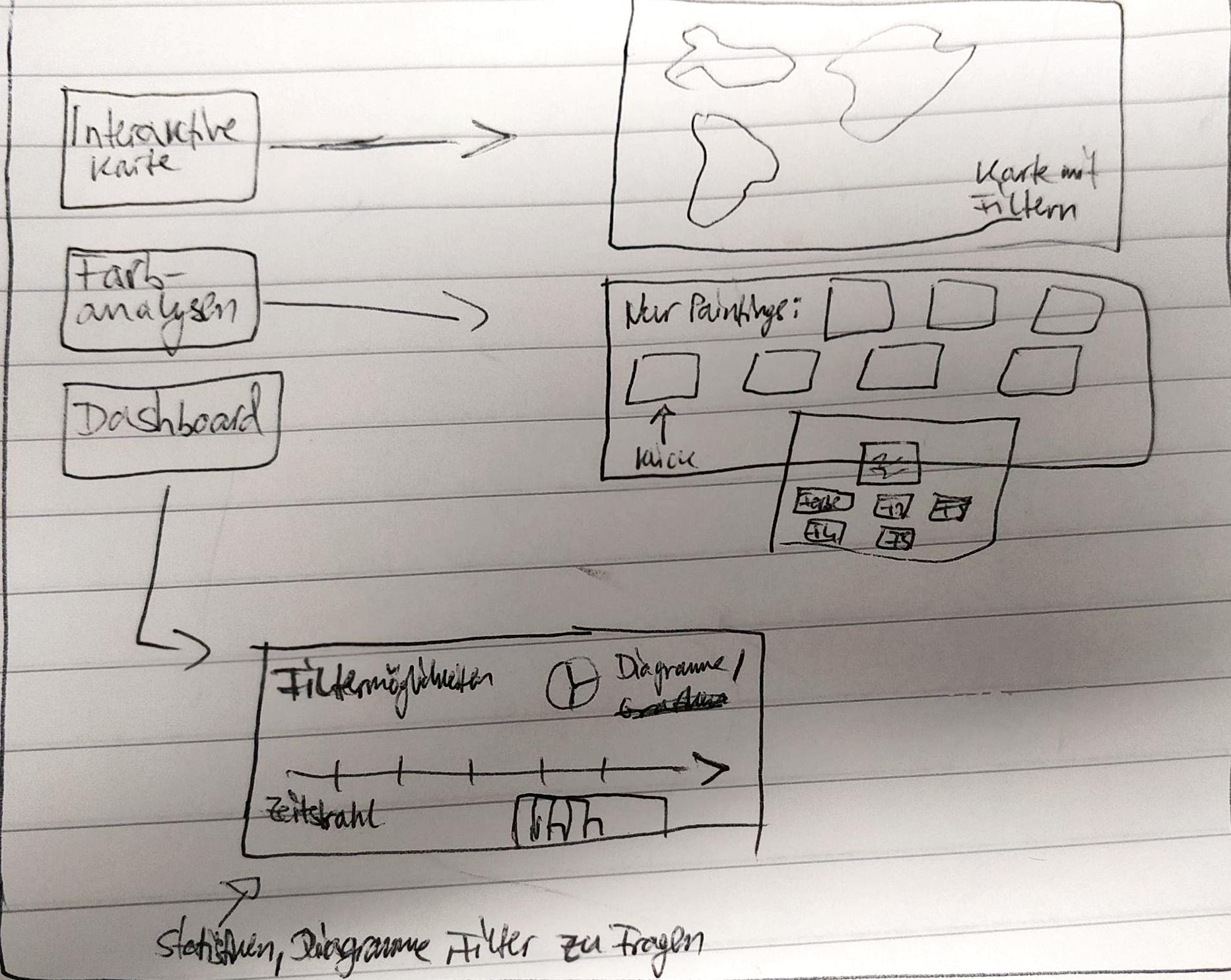
Schon bei den ersten Visualisierungen stellten wir fest, dass wir neben Microsoft Excel und Tableau, D3.js verwenden müssen. Wir wollten die Farbanalyse mittels eines Donut-Charts darstellen und dies kann mit Tableau nicht realisiert werden. Zu Beginn wollten wir neben der Farbanalyse, auch eine interaktive Karte und ein Dashboard umsetzen, wobei all diese Elemente auf drei separate Tabs aufgeteilt werden sollten (siehe Scribble).

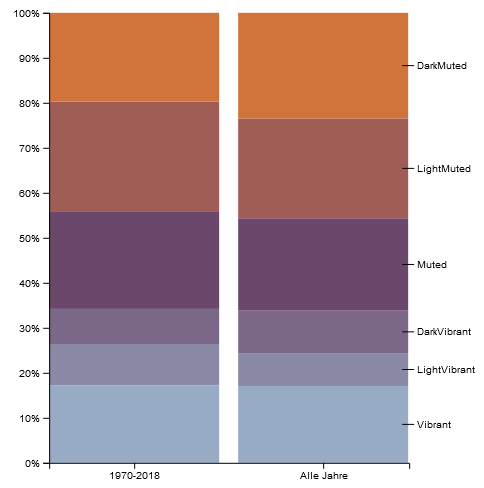
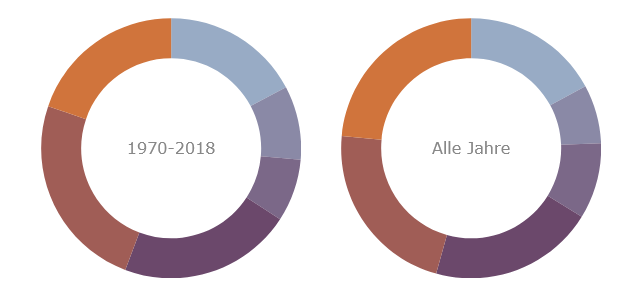
Mit dieser Darstellung wird für den Nutzer allerdings nicht intuitiv erkennbar, dass die Farbanalyse im Mittelpunkt unseres Projektes steht. Deswegen haben wir uns dafür entschieden, alle drei Tabs zu verknüpfen und alle Elemente auf einer Seite darzustellen. Um dem Nutzer eine Möglichkeit zu bieten, die Farbnutzung im gesamten Zeitraum mit der Farbnutzung der ausgewählten Zeiträume zu vergleichen, erstellten wir folgendes Diagramm:

Auch ein Donut-Diagramm wurde als Versuch implementiert, aber direkt danach wieder verworfen, weil die Aussagekraft zu gering ist und wenig erkennbar ist.

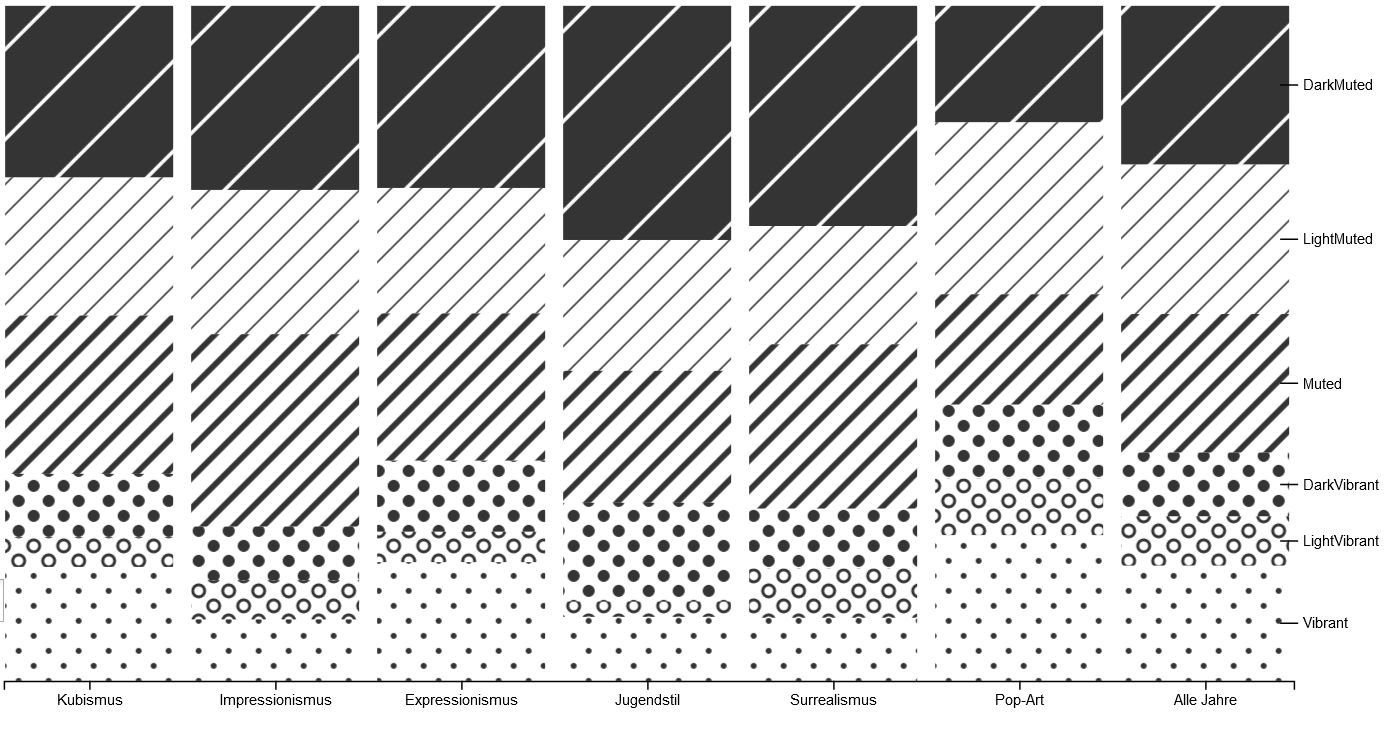
Im weiteren Projektverlauf haben wir festgestellt, dass die Farben nicht zu den Farbkategorien passen. Da eine Farbkategorie verschiedene Farben repräsentieren kann, würde die Darstellung einer Kategorie mit einer bestimmten Farbe den Nutzer etwas falsches suggerieren. Gemeinsam mit unserem Professor haben wir die Entscheidung getroffen, von Farbtönen zu abstrahieren und verschiedene Patterns für die Darstellung der Farbkategorien zu verwenden. Die Entscheidung der Visualisierung von den Farbkategorien war schwierig, da man im ersten Moment Farben zur Visualisierung von Farbkategorien verwenden möchte. Diese nahe liegende Methode würde aber automatisch zu der Annahme führen, dass die Farbe in der Visualisierung, die Farbe der Farbkategorie ist. Farbkategorien können aber verschiedene Farben annehmen und repräsentieren nicht nur eine einzelne Farbe.

Die obige Grafik ist die finale Version, welche auch im Prototypen wiederzufinden ist. Durch die Texturen ist eine Unterscheidung der einzelnen Kategorien einfacher zu erkennen und dem Betrachter wird nicht eine Farbe suggeriert.
Ergebnisse
Visualisierung
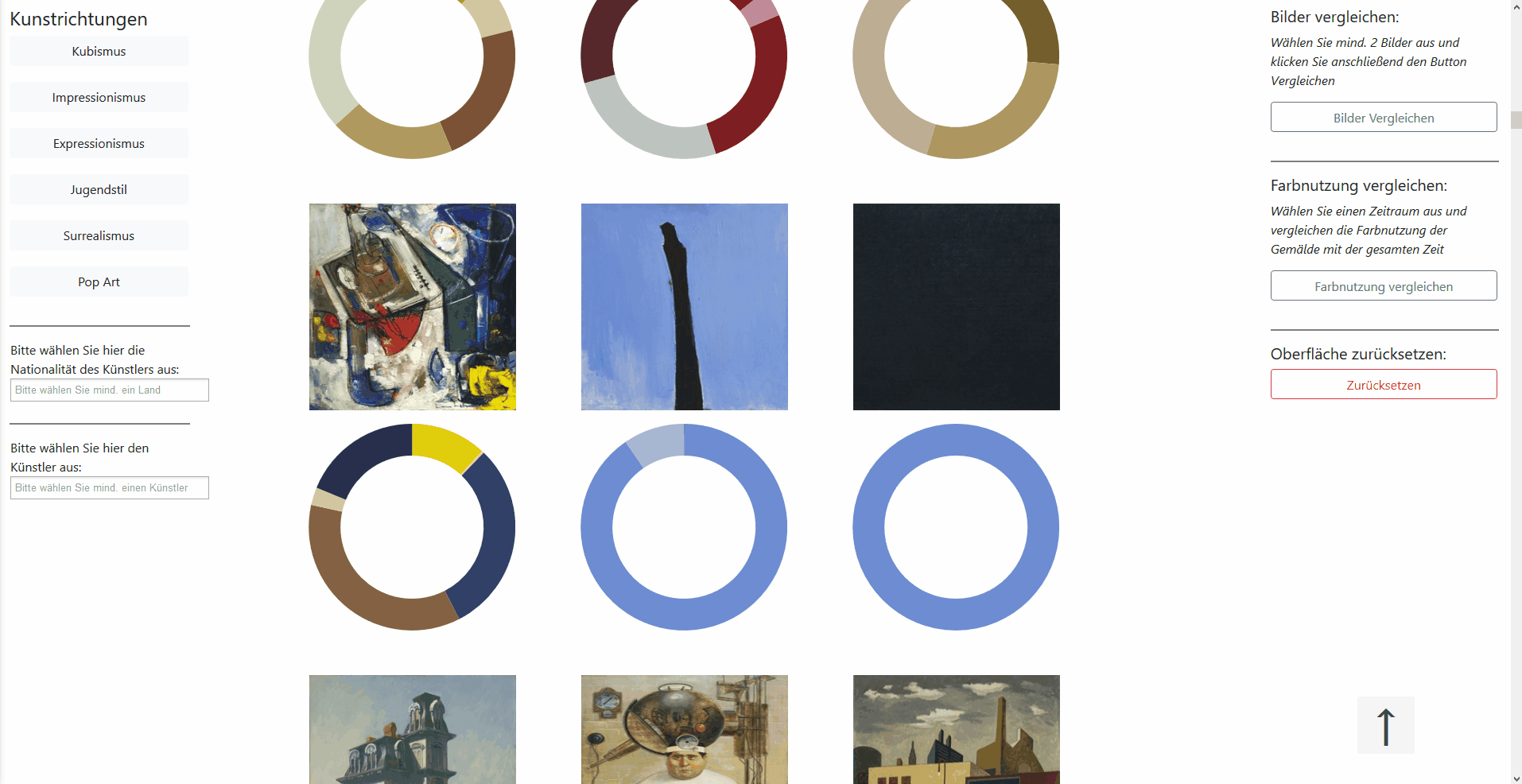
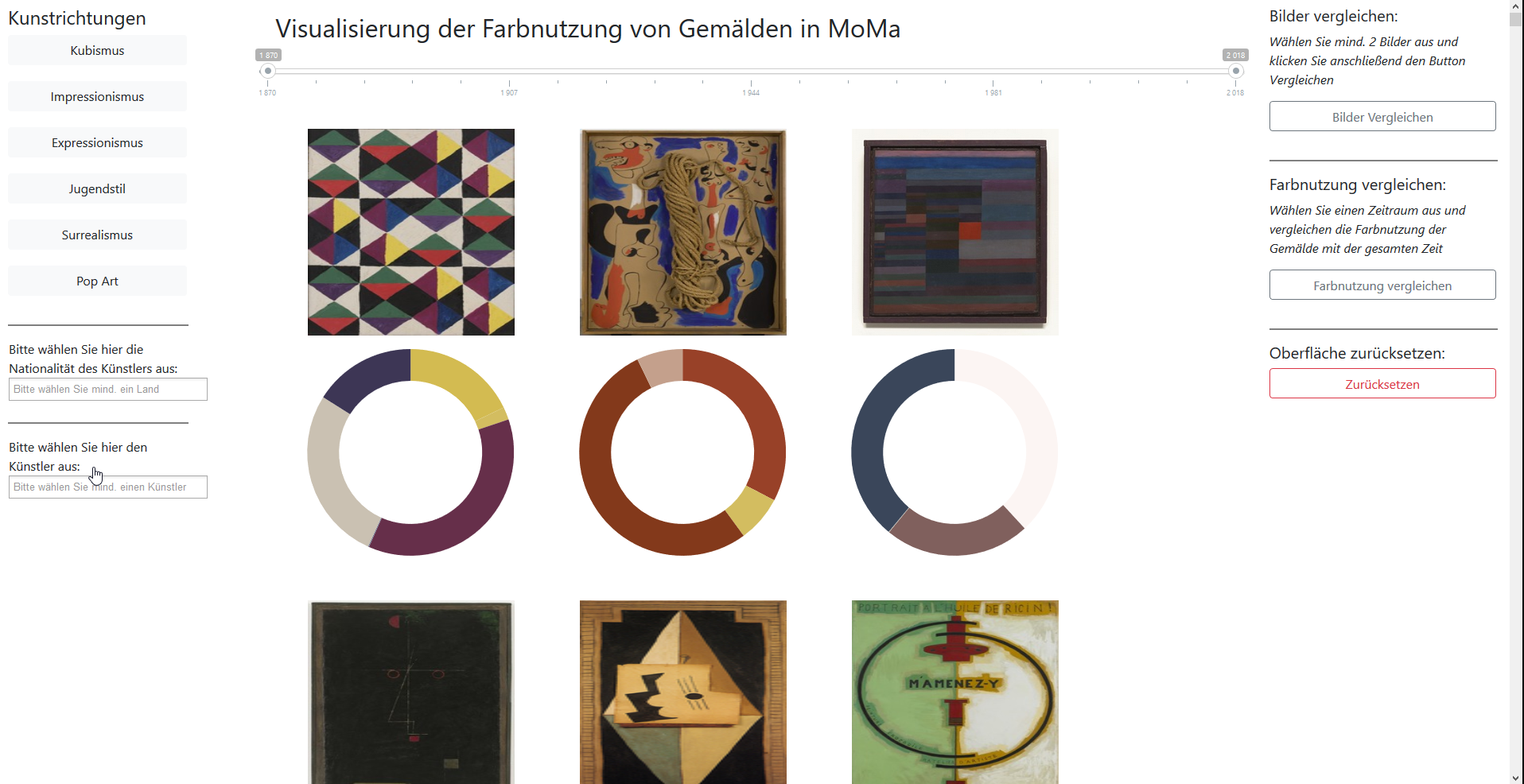
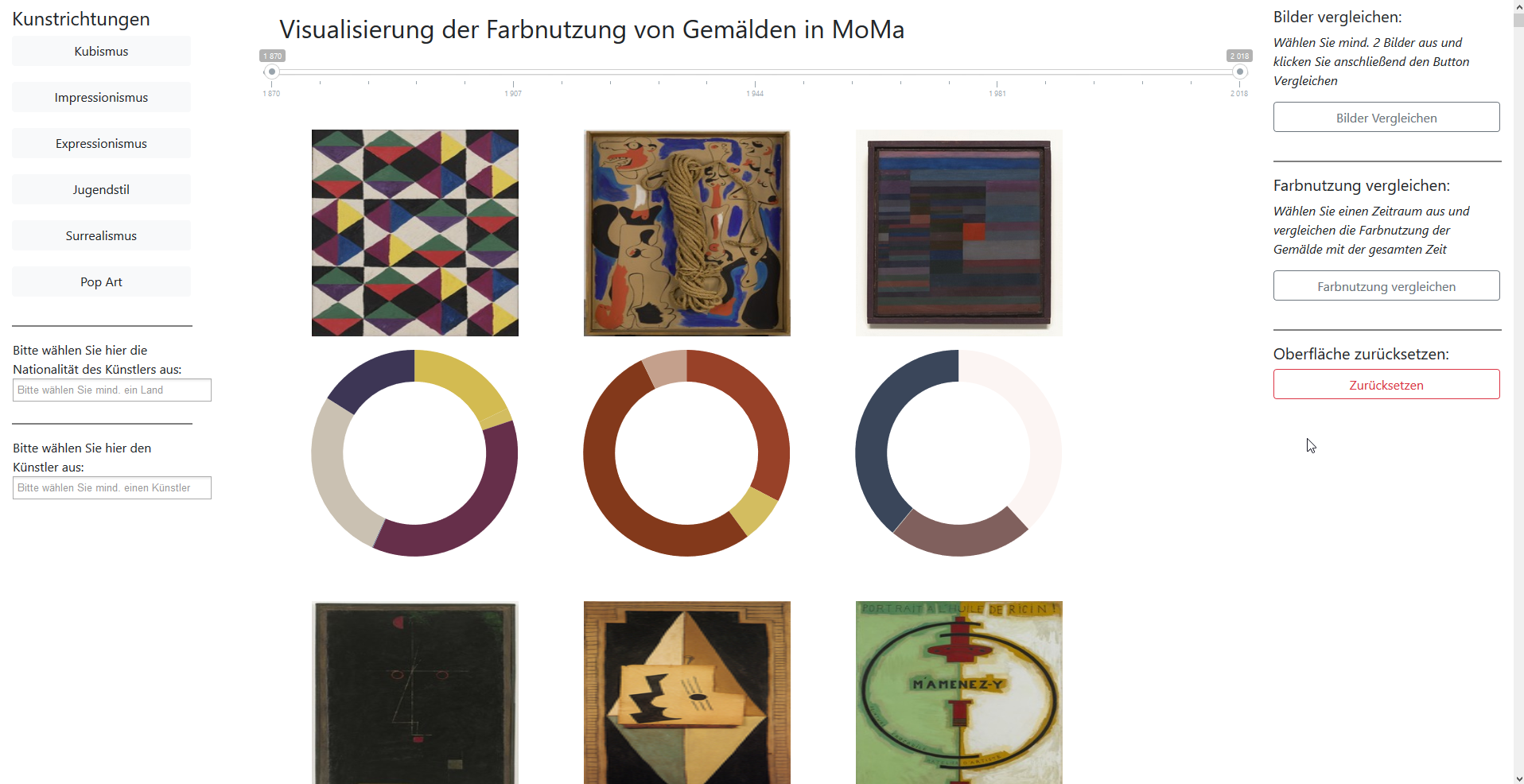
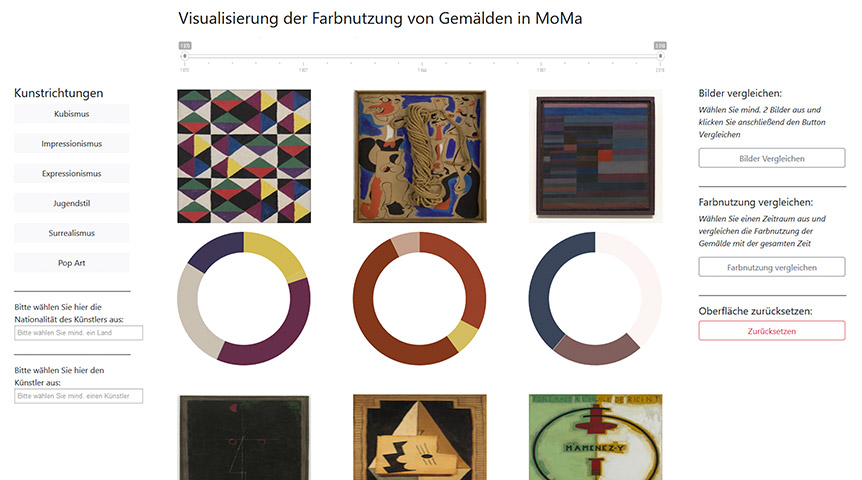
Der fertige Prototyp besteht aus zwei Teilen und wurde im Rahmen der iExpo Studierenden und Professoren der Hochschule Mannheim vorgestellt. Zum einen visualisierten wir die Farbnutzung der Gemälde des Museums of Modern Arts mit einem Donut-Chart. Beim „Hovern“ über die verschiedenen Bereiche bei dem Chart wird der prozentuale Anteil der Farbkategorien, die in einem Gemälde vorkommen, angezeigt. Zu jedem Gemälde wird ein Donut-Chart, welcher sich unter den Gemälden befindet, angezeigt. Der Nutzer kann jederzeit durch „Hovern“ über die Gemälde auch die allgemeinen Informationen, wie den Titel und den Namen der Künstler, anzeigen lassen.

Die Funktionalität „Bilder Vergleichen“ ermöglicht dem Nutzer zwei oder mehrere Bilder direkt miteinander zu vergleichen. Bevor es zum Vergleich geht, muss der Nutzer die Kunstwerke auswählen, bzw. anklicken. Ausgewählte Kunstwerke werden mit einem Haken markiert und somit für einen Vergleich bereit gestellt.
Neben dem Donut-Chart wird dem Nutzer zusätzlich ein Balkendiagramm angeboten, um einen direkten Vergleich der Farbnutzung zwischen verschiedenen Kunstepochen und von dem Nutzer ausgewählten Zeiträumen, Kunstepochen, Nationalitäten oder bestimmten Künstlern darzustellen. Das Diagramm befindet sich unterhalb von den Gemälden und besteht letztendlich aus zwei Teilen. Der erste Teil ist statisch und stellt die Farbnutzung der verschiedenen Kunstepochen, sowie die Farbnutzung über den gesamten Zeitraum dar. Der zweite Teil ist dynamisch und wird mit den Filtern gesteuert. Dies bedeutet, dass der Nutzer frei entscheiden kann, welche Informationen verglichen werden sollen. Mit der Funktion „Farbnutzung vergleichen“ ist das Diagramm leicht auffindbar und wird dem Nutzer nach Betätigung des Buttons direkt angezeigt.
Wir stellen dem Nutzer vier verschiedene Filtermöglichkeiten zur Verfügung, welche die Darstellung in unserem Prototypen beeinflussen:
- Zeit - Zeitspanne umfasst die Periode von 1872 bis 2018. Durch Auswählen einer Zeitspanne werden nur die Gemälde angezeigt, welche in dieser Periode entstanden sind.
- Kunstrichtungen - Der Nutzer kann eine von sechs Kunstrichtungen auswählen: Kubismus, Impressionismus, Expressionismus, Jugendstil, Surrealismus und Pop Art. Sobald eine Kunstrichtung ausgewählt ist, wird die Zeitspanne angepasst und nur die Kunstwerke angezeigt, welche die ausgewählte Kunstepoche repräsentieren.
- Nationalität des Künstlers - Es können ein oder mehrere Herkunftsländer der Künstler selektiert werden und es werden nur die Kunstwerke angezeigt, deren Autoren in diesen Ländern geboren wurden.
- Name des Künstlers - Dieser Filter bietet die Möglichkeit die Gemälde eines bestimmten oder mehrerer Künstler anzeigen zu lassen. Es werden nur die Kunstwerke angezeigt, die von den ausgewählten Künstlern stammen.
In unserem Prototypen steht die Farbnutzung von MoMA-Gemälden im Mittelpunkt. Allerdings haben wir unsere primäre Idee erweitert und wollten dem Nutzer nicht nur die Farbanalyse, sondern auch einen groben Überblick über den gesamten Zeitraum zur Verfügung stellen. Der Grund dafür ist, dass die Zusammenhänge, Unterschiede und Entwicklungen nur mit Hilfe der beiden Teile von unserem Prototypen gut erkennbar, vergleichbar und analysierbar sind.
Erkenntnisse
Durch unsere Farbanalyse konnten wir unsere beiden Hypothesen, die wir am Anfang des Projekts aufgestellt haben, bestätigen.
Zu unserer ersten Hypothese haben wir die Erkenntnis gewonnen, dass im Vergleich zu der Farbnutzung im späteren Zeitverlauf, die tristen und natürlichen Farben in der Zeit des Kubismus vermehrt verwendet wurden. Der Unterschied in der Farbnutzung ist erkennbar aber nicht sehr deutlich. Dadurch dass der Unterschied relativ gering ist, kann dieser nicht zweifellos auf die Kunstepoche zurück geführt werden.
Die zweite Hypothese konnte klar bestätigt werden. Es ist deutlich zu erkennen, dass mehr knallige Farben, welche der Farbkategorie Vibrant zuzuordnen sind, in der Kunstepoche des Pop-Arts, verglichen mit dem gesamten Zeitraum, genutzt wurden. Diese Erkenntnis lässt uns vermuten, dass die Kunstepoche Pop-Art einen großen Einfluss auf die Farbnutzung in dieser Zeit hatte.
Implementierung
Für die Implementierung des Prototypen haben wir uns für eine Webseite entschieden. Wir haben auf folgende Technologien gesetzt, um diese zu implementieren.
Das Ausliefern der Webseite wurde mit Node.js realisiert. Dabei macht unser Backend nichts anderes außer die Webseite und die dazugehörigen Datensätze auszuliefern. Alle Visualisierungen werden im Frontend dargestellt und berechnet.
Im Frontend wurden zuerst die zwei Datensätze geladen, welche alle Informationen zu den Bildern, als auch zu den Farben beinhaltet haben. Für die Visualisierung der Donuts wurde nur der Farbdatensatz verwendet. Dabei wurde aus dem Datensatz zuerst die Farbe herausgenommen und durch D3.js zugewissen.
//Get Radius for donutchart
var radius = Math.min(width, height) / 2;
//set colors
var color = d3.scaleOrdinal()
.range([Vibrant, LightVibrant, DarkVibrant, Muted, LightMuted, DarkMuted]);
//select Element and append svg
var svg = d3.select("#chart" + element.ObjectID)
.append('svg')
.attr('class', 'pie')
.attr('width', width)
.attr('height', height);
//first render a circle
var g = svg.append('g')
.attr('transform', 'translate(' + (width / 2) + ',' + (height / 2) + ')');
//pie becommes donut
var arc = d3.arc()
.innerRadius(radius - thickness)
.outerRadius(radius);
//fill pie with data
var pie = d3.pie()
.value(function (d) { return d.Population; })
.sort(null);
//draw pie
var path = g.selectAll('path')
.data(pie(data))
.enter()
.append("g")
//functions for hover
.on("mouseover", function (d) {
let g = d3.select(this)
.style("cursor", "pointer")
.style("fill", "black")
.append("g")
.attr("class", "text-group");
g.append("text")
.attr("class", "name-text")
.text(`${d.data.Name}`)
.attr('text-anchor', 'middle')
.attr('dy', '-1.2em');
g.append("text")
.attr("class", "value-text")
.text(`${d.data.Percent}%`)
.attr('text-anchor', 'middle')
.attr('dy', '.6em');
})
.on("mouseout", function (d) {
d3.select(this)
.style("cursor", "none")
.style("fill", color(this._current))
.select(".text-group").remove();
})
.append('path')
.attr('d', arc)
.attr('fill', (d, i) => color(i))
.on("mouseover", function (d) {
d3.select(this)
.style("cursor", "pointer");
})
.on("mouseout", function (d) {
d3.select(this)
.style("cursor", "none");
})
.each(function (d, i) { this._current = i; });Dies war die Funktion um einen Donut für ein Bild zu zeichnen. Dabei handelt es sich in D3.js eigentlich um ein Kreisdiagramm, welches in der Mitte dann ein Loch bekommt. Die „Hover“ Funktion dient dazu, dass der Benutzer die Maus über einen Teil des Donut Diagramms hält, die dazugehörige Kategorie und die Häufigkeit in Prozent angezeigt bekommt. Dies wird im Nachfolgenden GIF noch einmal besser dargestellt.

In der nachfolgenden Gallerie sind alle Funktionen als seperates GIF zu sehen.
Fazit
Unsere Hypothesen konnten tatsächlich untersucht werden, da es einen Zusammenhang zwischen der Farbnutzung und den verschiedenen Kunstepochen gibt. Durch die Verwendung von verschiedenen Visualisierungstechniken, konnten unerwartete und interessante Auffälligkeiten entdeckt werden. Es ist auch interessant zu erwähnen, dass der Umgang mit den Daten weitestgehend problemlos erfolgt ist, während die Auswahl der passenden Visualisierungstechniken sehr zeitaufwendig war. Es war schwierig eine sinnvolle Visualisierung für die Darstellung der Farbkategorien auszuwählen. Farbkategorien, die Farben repräsentieren, aber nicht zu einer einzigen Farbe zuzuordnen sind, haben uns vor eine Herausforderung gestellt, mit der wir lange kämpfen mussten, um sie am Ende meistern zu können. Trotz allen Herausforderungen waren wir in der Lage mit unserem Prototyp, unsere beiden Hypothesen zu bestätigen und darüber hinaus weitere Erkenntnisse über die Farbnutzung in verschiedenen Kunstepochen zu gewinnen.
Reflektion
Durch unsere Visualisierungen haben wir unser Ziel erreicht, die verwendeten Farben in den Gemälden des MoMA, über verschiedene Zeiträume zu vergleichen. Die Gegenüberstellung der Kunstepochen konnte unsere Hypothesen belegen und liefert zudem weitere interessante Erkenntnisse. So kann man z. B. auf den ersten Blick erkennen, dass in der Kunstepoche Jugendstil, verglichen mit allen anderen Epochen die dunkelsten Farben verwendet wurden, da der Anteil der Farbkategorien DarkMuted, Muted und DarkVibrant besonders groß ist. Für die Visualisierung der Balkendiagramme haben wir uns entschieden, verschiedene Pattern zu benutzen. Aus unserer Sicht ist diese Repräsentation der Farbkategorien die sinnvollste, da sie dem Nutzer keine falschen Annahmen schließen lässt. Diese Darstellung auszuwählen war eine der größten Herausforderung während der gesamten Projektzeit.
Ausblick
Durch die gewonnenen Erkenntnisse in der Farbnutzung zwischen verschiedenen Zeiträumen, Kunstepochen, Nationalitäten der Künstler sowie den Vergleich einzelner Künstler, gehen wir stark davon aus, dass die Möglichkeit besteht, durch noch größere Datensätze, weitere Erkenntnisse zu gewinnen. Unter anderem könnte untersucht werden, ob es Unterschiede in der Farbnutzung zwischen männlichen und weiblichen Künstlern gibt. Aufgrund des zeitlichen Rahmens konnten wir eine erweiterte Farbanalyse auf allen Kunstwerken des Museums nicht durchführen. Anhand von unseren Ergebnissen vermuten wir, dass eine Farbanalyse ohne Begrenzung auf eine bestimmte Kunst-Kategorie weitere interessante Ergebnisse liefern kann.