
Cosima Wagner, Hinrik Ehrenfried, Julian Gegner, Migjen Rexhbeqaj & Patrick Meßmer
Mannheim von Oben
Die BUGA23-Seilbahn ist nicht nur emissionsfrei, sondern bietet auch einen faszinierenden Blick über Mannheim. Unser Ziel ist es, den besten Tag, sowie die beste Uhrzeit für die Seilbahnnutzung herauszufinden, und zu überprüfen, wie gut die Seilbahn bei den Besuchern der BUGA ankommt. Mit Hilfe von Visualisierungen gelangen wir an folgende Erkenntnisse: An Wochenenden und Feiertagen wird die Seilbahn besonders stark genutzt. Nachmittags, nämlich um 12-16 Uhr, wird sie am häufigsten frequentiert. Wer in einer recht leeren Seilbahn fahren möchte, sollte sie daher am Vormittag oder Abend nutzen. Auch das Wetter spielt eine Rolle. An sonnigen Tagen wird mehr Seilbahn gefahren als an Regentagen.
Dieses Projekt ist im Rahmen des Kurses “Grundlagen der Datenvisualisierung” im Sommersemester 2022 an der Hochschule Mannheim unter der Leitung von Prof. Dr. Till Nagel entstanden.
Einleitung
Wir haben uns gemeinsam dazu entschieden, die Seilbahn für unser Projekt hervorzuheben, da dies ein einzigartiges Transportmittel ist. Die Seilbahnindustrie spielt dabei eine wichtige Rolle bei der Reduzierung von Emissionen und dem ökologischen Fußabdruck im Verkehrssektor. Im Vergleich zu anderen Verkehrsmitteln wie Autos oder Flugzeugen verursachen Seilbahnen weniger Treibhausgasemissionen. Hier sind einige Punkte, die den positiven Beitrag von Seilbahnen hervorheben:
-
Emissionsreduktion: Seilbahnen nutzen elektrische Energie als Antriebsquelle, was im Vergleich zu Verbrennungsmotoren eine geringere CO2-Emission bedeutet. Elektrische Energie kann aus erneuerbaren Quellen wie Sonne, Wind oder Wasserkraft gewonnen werden, was den ökologischen Fußabdruck weiter verringert.
-
Effizienz: Seilbahnen sind in der Regel energieeffizienter als andere Verkehrsmittel. Durch den Einsatz moderner Technologien wie regenerativer Bremsen und intelligenter Steuerungssysteme kann der Energieverbrauch weiter optimiert werden.
-
Geringer Flächenverbrauch: Im Vergleich zu Straßen oder Schienen benötigen Seilbahnen weniger Fläche. Dadurch wird die Umwelt weniger beeinträchtigt und natürliche Lebensräume werden geschont.
-
Lärmreduktion: Seilbahnen erzeugen im Betrieb weniger Lärm als andere Verkehrsmittel. Dies trägt zur Reduzierung der Umweltbelastung und zur Verbesserung der Lebensqualität in städtischen Gebieten bei. Unser Ziel war es, dieses Transportmittel durch unsere Visualisierungen zu unterstützen, indem wir das Besuchererlebnis verbessern. Konkret ermitteln wir die beste Uhrzeit bzw. das beste Datum für die Nutzung der Seilbahn.
Unser Vorhaben
Unser Vorhaben bestand darin, die Nutzung der Seilbahn zu verbessern. Dazu wollten wir herausfinden, zu welchen Zeiten die Besucherströme besonders hoch sind und an welchen Tagen ein hoher Andrang zu erwarten ist. Des Weiteren wollen wir untersuchen, welche Faktoren möglicherweise die Nutzung der Seilbahn beeinflussen könnten. Dabei haben wir uns beispielsweise gefragt, ob die Seilbahn bei Regentagen gut genutzt wird oder ob die Temperatur eine Rolle spielt (bessere Klimatisierung erwünscht). Außerdem wollten wir wissen, wie beliebt die Seilbahn tatsächlich ist. Wird sie von den BUGA-Besuchern häufig genutzt oder eher selten? Um all diese Fragen zu beantworten, haben wir verschiedene Visualisierungstechniken angewendet. Durch die Visualisierung der Daten konnten wir Muster, Trends und Zusammenhänge erkennen und wertvolle Erkenntnisse gewinnen, die uns dabei halfen, Tipps zur besseren Nutzung der Seilbahn zu formulieren.
Daten und Auswertung
Für das Projekt wurden folgende Daten verwendet:
- Wetterdaten
- Besucherzahlen BUGA
- Besucherzahlen Seilbahn
Die Wetterdaten, einschließlich Temperatur und Niederschlag, wurden von der API der Stadtklimaanalyse gezogen. Diese Informationen ermöglichten es uns, den Zeitpunkt der Seilbahnnutzung in Beziehung zum Niederschlag zu setzen.
Zusätzlich haben wir über die MVV Smart Cities API Zugriff auf die Besucherzahlen der Seilbahneingänge am Spinelli- und Luisenpark sowie den Besucherzahlen insgesamt erhalten. Die Daten wurden stündlich, täglich und wöchentlich über die API abgerufen. Diese Informationen waren entscheidend, um den Zusammenhang zwischen dem Wetter und der Seilbahnnutzung zu analysieren.
Im Rahmen der Datenaggregation haben wir die Seilbahnnutzung in Bezug auf den Niederschlag untersucht. Durch eine explorative Datenanalyse konnten wir erkennen, wie sich die Nutzung der Seilbahn in Abhängigkeit von Temperatur und Niederschlag verhält. Wir haben diese Analyse zunächst in Form von Excel-Visualisierungen durchgeführt und später auch Tableau verwendet, um die Daten anschaulich darzustellen. Dabei haben wir uns auf eine Stichprobe von drei Wochen konzentriert, die wir genauer überprüft haben.
Die Ergebnisse unserer Auswertung zeigten einen deutlichen Zusammenhang zwischen den Temperaturen, dem Niederschlag, der Tageszeit und dem Wochentag mit der Seilbahnnutzung. Diese Erkenntnisse sind von großer Bedeutung, um das Besuchererlebnis zu optimieren und den Gästen die beste Uhrzeit bzw. das beste Datum für die Nutzung der Seilbahn empfehlen zu können.
Unsere Prototypen
Zu Beginn des Projekts war für uns klar, dass wir speziell die Nutzung der Seilbahn untersuchen wollten. Der Prozess, wie von der Zeichnung eines ersten Prototypen unser Dashboard wurde, wird in diesem Kapitel beschrieben.
Papier-Prototyp

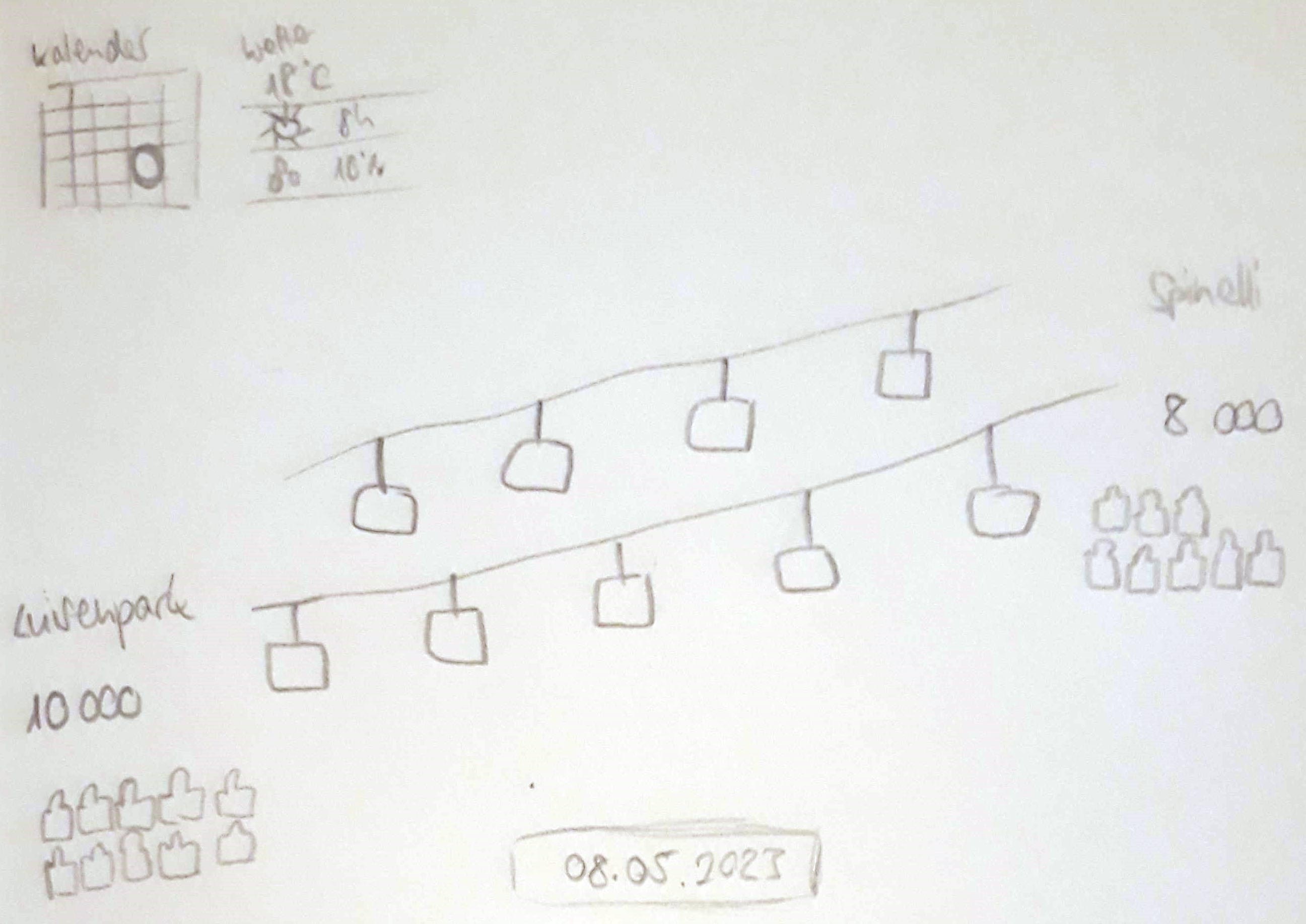
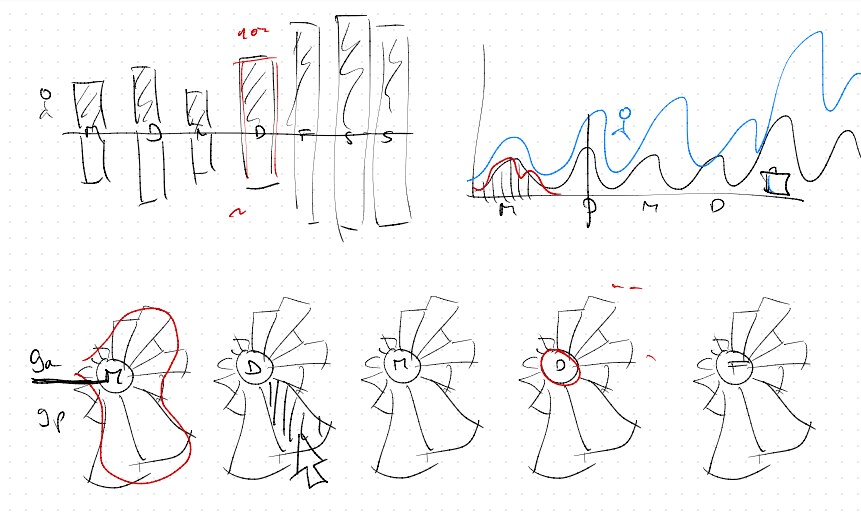
Unser erster Ansatz war es, sich rein auf die Nutzung der Seilbahn im Zusammenhang mit dem Wetter zu fokussieren. Dadurch wurde die Thematik in zwei Teile bzw. Diagramme aufgeteilt. Ein Teil war die allgemeine Nutzung der Seilbahn, welche sich auf die Besucherzahlen der beiden Stationen fokussiert hat. Das wurde durch eine Art Isotyp-Diagramm dargestellt. Man benutzt Piktogramme, um die Besucher und die Seilbahn darzustellen. Dies sollte den Unterschied in den Besucherzahlen der beiden Stationen darstellen und den allgemeinen Verkehr.

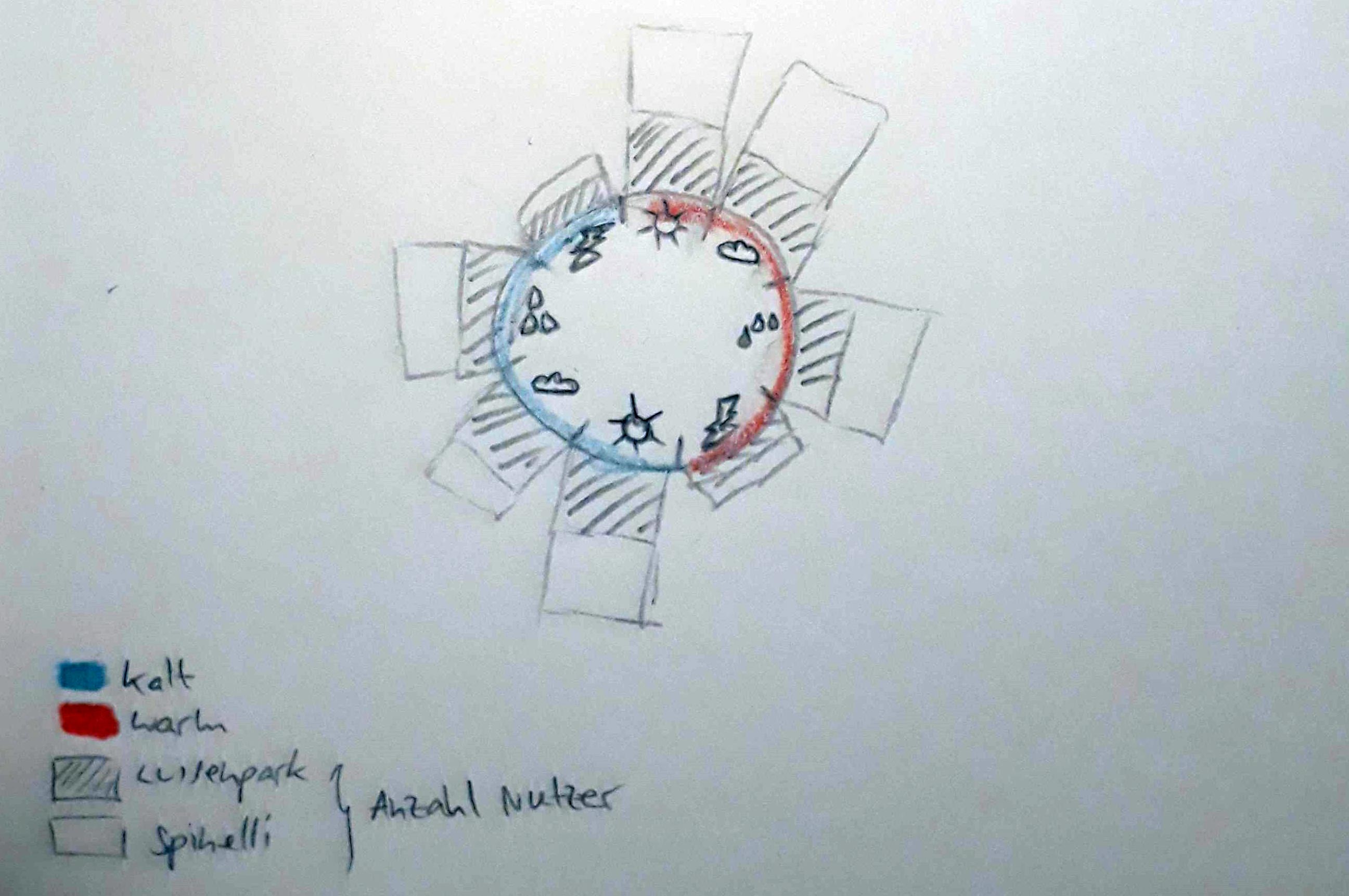
Der zweite Teil bezieht sich auf die Nutzung der Seilbahn im Zusammenhang mit dem Wetter. Dazu wurde ein Radial-Balken-Diagramm verwendet, welches außen die Seilbahn-Besucher pro Station zeigt und innerhalb des Kreises die Temperatur anhand von Färbungen und Icons widerspiegelt.
Funktionaler Prototyp
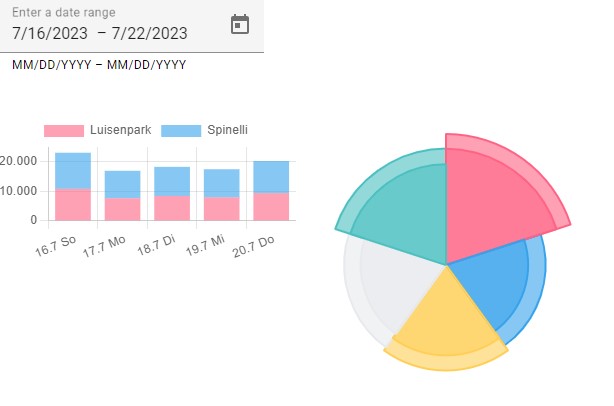
Unser erster funktionaler Prototyp entstand nach Versuchen mit verschiedenen Frameworks. Dabei haben wir uns vor allem auf das Rosechart fokussiert, aber auch mit einem gestapelten Balkendiagramm zur Darstellung der Seilbahnfahrten beider Richtungen (Spinelli und Luisenpark) experimentiert.

Leider ließen sich auf dem Rosechart mit dem benutzten Framework keine gestapelten Mengen darstellen. Weiterhin sieht man im Vergleich beider Diagrammarten das Problem mit Rosecharts: durch den immer größer werdenden Bogen entsteht der Eindruck, dass dargestellte Mengen größer erscheinen, als sie eigentlich sind.
Ein weiteres Element, dass in diesem Schritt dazukam, war der Datepicker: Damit wollten wir Interaktivität bieten und es Usern ermöglichen, einen bestimmten Betrachtungszeitraum zur Analyse auszuwählen.
Kombination der Ideen
Da wir Probleme damit hatten, unsere Ideen zu vereinen und zusammen darzustellen, entstand im Rahmen eines Coaching-Termins mit Prof. Nagel folgende Konzeptzeichnung.

In diesem Entwurf gibt es 3 verschiedene Elemente:
- Balkendiagramm zur Anzeige der Seilbahnfahrten beider Richtungen
- Liniendiagramm zum Vergleich der Besucher und Seilbahnfahrten
- Small Multiples eines Rosecharts zur Anzeige der Seilbahnfahrten eines Tages pro Stunde
Mit dieser Aufteilung waren alle Bereiche, abgesehen vom Einfluss des Wetters, abgedeckt, die wir untersuchen wollten.
Implementierung
Für die Visualisierung haben wir das Framework ChartJS benutzt. Für ChartJS sprach zum einen eine sehr schnelle Lernkurve, visuell ansprechende Ergebnisse und bereits eingebaute Animationen. Im Vergleich mit d3, einem weiteren Javascript Framework zur Visualisierung, das wir in der Anfangsphase des Projektes ebenfalls ausprobiert hatten, fühlte sich ChartJS deutlich intuitiver an, bringt natürlich aber auch wie jedes Framework Einschränkungen mit sich, da nicht alles komplett nach Wunsch konfiguriert werden kann.
Die Implementierung des Dashboards wurde mit Angular umgesetzt. Dies hatte zum einen den Grund, dass im Team bereits Erfahrung mit Angular vorhanden war, zum anderen gibt es für Angular ng2-charts, eine Integration für ChartJS.
Aufgeteilt wurde der Code in eine Komponente für das Dashboard, die für das Layout zuständig war, und Komponenten für die jeweiligen Diagramme, über die im Beispiel des Rose-Doughnut-Charts zur Erstellung der Small Multiples iteriert werden konnte:
<div
class="small-multiple"
*ngFor="let data of polarAreaChartDataArray; index as i"
>
<app-rose-doughnut-chart
[datasets]="doughnutChartDataSets[i]"
>
</app-rose-doughnut-chart>
</div>ChartJS Diagramme funktionieren dabei wie folgt: Jedes Diagramm bekommt bestimmte Attribute, aus denen das Framework dann das Diagramm erstellt, damit es auf einem Canvas gerendert werden kann. Attribute sind dabei
- Styling-Optionen, wie z.B. Farbe und Anzeigen oder Ausblenden einer Legende
- funktionale Optionen, wie das Verhalten beim Hovern über einzelne Elemente
- die darzustellenden Daten
Eine solche beispielhafte Konfiguration kann dabei wie folgt aussehen:
public barPreviewChartData: ChartData<'bar'> = {
labels: [
'Montag',
'Dienstag',
'...',
],
datasets: [
{
data: [3359, 8894, 9391, 9822, 9680, 16444, 10061],
label: 'Spinelli',
backgroundColor: 'rgba(51, 165, 140, 1)',
},
{
data: [7351, 8926, 9176, 9169, 9027, 16010, 10848],
label: 'Luisenpark',
backgroundColor: 'rgba(190, 215, 27, 1)',
},
],
};Die darzustellenden Daten kamen dabei wie im zugehörigen Kapitel beschrieben von zwei APIs und wurden über Requests an diese APIs gefetched. Die API Calls wurden dabei jedes Mal ausgeführt, wenn sich der selektierte Zeitraum änderte. Da die Antwortdaten (vor allem die Wetterdaten) in ihrer Rohform noch nicht verwendbar waren, mussten diese erst transformiert werden.
Visualisierungen

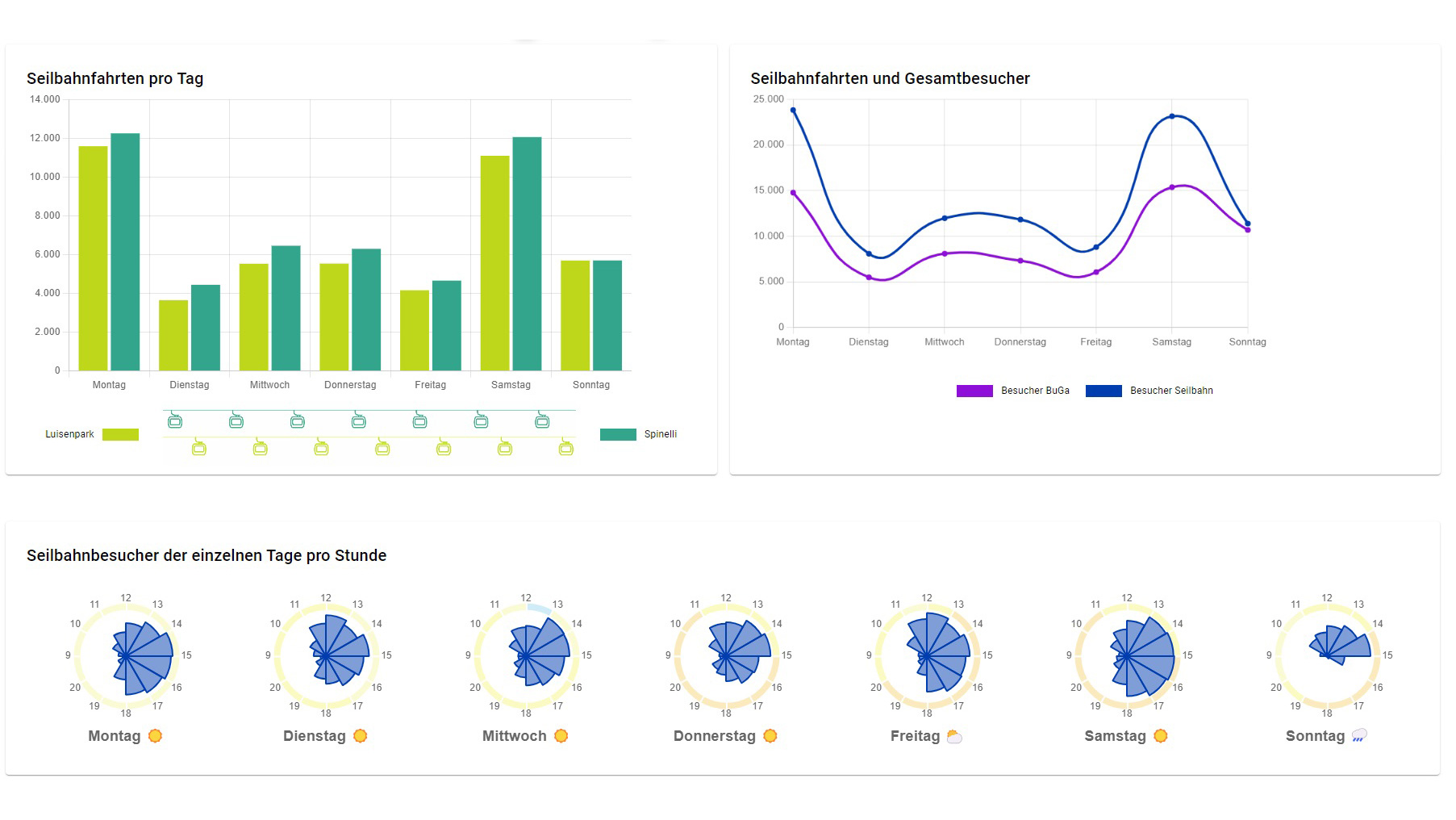
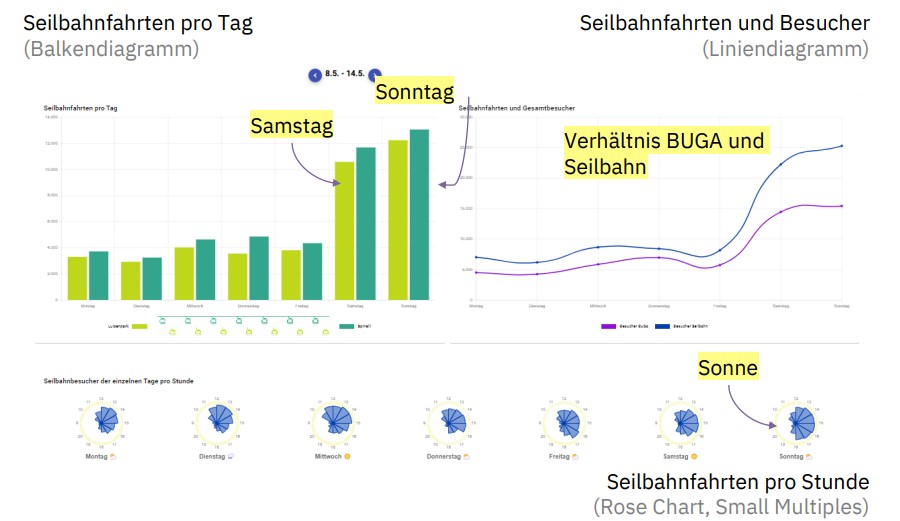
Balkendiagramm (A): Wir haben uns für ein Balkendiagramm entschieden, um einen direkten Vergleich zwischen den beiden Seilbahneingängen zu ermöglichen und gleichzeitig zu erkennen, an welchen Wochentagen die Seilbahn besonders hoch frequentiert wird. Diese Art der Darstellung ermöglicht es uns, die Besucherzahlen übersichtlich und anschaulich gegenüberzustellen und auf einen Blick zu erkennen, welcher Eingang wann bevorzugt wird.
Liniendiagramm (B): Um den zeitlichen Trend der Seilbahnnutzung in Relation zu den Besucherzahlen darzustellen, haben wir uns für ein Liniendiagramm entschieden. Diese Art der Darstellung ermöglicht es uns, die Entwicklung der Seilbahnnutzung über einen bestimmten Zeitraum hinweg zu verfolgen. Durch die Verbindung der Datenpunkte mit Linien können wir auch mögliche Muster oder Trends im Besucherverhalten im Laufe der Zeit erkennen.
Rose-Chart (C): Um die Relation zwischen der stündlichen Seilbahnnutzung und dem Wetter zu zeigen, haben wir uns für ein Rose-Chart entschieden. Diese Art der Darstellung hat den Vorteil, dass sie auf den ersten Blick an eine Uhr erinnert und somit intuitiv für jeden Betrachter nutzbar ist. Die Fahrgastzahlen pro Stunde werden als Rose-Chart visualisiert. Die Temperatur wird in einem umliegenden Doughnut-Chart gezeigt, das diskrete, gleich große Flächen besitzt und die Farbe als Kanal verwendet. Durch die Nutzung von gleichgroßen Tortenstücke pro Stunde wird der zeitliche Zusammenhang zwischen Temperatur und Besucherzahlen deutlich. Die Rose Charts werden als Small Multiple verwendet und für jeden Tag der gewählten Woche eins angezeigt.
Zusammenfassend: Durch die gezielte Auswahl dieser verschiedenen Diagrammtypen konnten wir sicherstellen, dass die relevanten Informationen präzise und verständlich visualisiert werden. Dadurch können wir sowohl den Vergleich der Seilbahneingänge, die Beziehung zwischen Wetter und Seilbahnnutzung als auch den zeitlichen Trend der Besucherzahlen effektiv analysieren und basierend auf diesen Erkenntnissen datengestützte Empfehlungen geben.
Analyse durch das Dashboard
Für die Analyse wurden zwei Referenzwochen ausgewählt:

Referenzwoche 1 umfasst den Zeitraum vom 1.5. - 7.5. In dieser Woche gab es als Besonderheit Niederschläge und einen Feiertag:

Referenzwoche 2, vom 8.5. - 14.5., hingegen ist eine eher durchschnittliche Woche mit leicht bewölktem Sonntag.
Die Abbildungen verdeutlichen, dass der Feiertag in Referenzwoche 1 deutlich von den anderen Arbeitstagen abweicht. Dies wird besonders deutlich im Vergleich zu Referenzwoche 2, in der die Arbeitstage in Bezug auf die Besucherzahlen ein ähnliches Niveau aufweisen. Auch andere Wochen zeigen ähnliche Werte. Wie in Referenzwoche 2 sind hier die Wochenenden die einzigen Tage, an denen sich die Besucherzahlen von den Arbeitswochen unterscheiden. Eine Ausnahme findet sich jedoch in Referenzwoche 1, wo trotz des Wochenendes der Sonntag weniger besucht war. Ein iso-type ähnliches Icon verdeutlicht, dass dies aufgrund der Niederschläge geschehen sein könnte.
Unabhängig vom Tag lässt sich jedoch erkennen, dass die Seilbahn bei den Besuchern der BUGA sehr beliebt zu sein scheint: Die Anzahl der Nutzer der Seilbahn (unabhängig vom Eingang) ist immer höher als die Anzahl der Besucher der BUGA. Dabei sind die Besucherzahler zwischen 12:00 und 16:00 Uhr am höchsten.
Ausblick
Folgende Erweiterungen sind für unser Dashboard geplant oder haben es nicht in das fertige Projekt geschafft.
Spark-Lines für die Wochenübersicht
Um schneller Ausreißer in der Wochenübersicht erkennen zu können, war geplant, Spark-Lines für die Wochenübersicht zu nutzen. Dies wird in der folgenden Abbildungen dargestellt.

Die Spark-Lines bieten einen Überblick über vergangene Wochen, was es ermöglicht, schnell und effektiv Wochen zu identifizieren, die sich signifikant von den anderen abheben. Durch diese Methode wird die Analyse deutlich vereinfacht
Click-Events im Rose-Chart-Diagramm
Ein zusätzliches Vorhaben bestand darin, das Rose-Chart-Diagramm um zahlreiche Click-Events zu erweitern. Dies ermöglicht es, die entsprechende mediale Temperatur der Stunde anzuzeigen, indem man auf den entsprechenden Ring klickt. Darüber hinaus wurde angestrebt, beim Anklicken der Wetter-Icons zusätzliche Informationen anzuzeigen, wie beispielsweise die Anzahl der Sonnen- oder Regenstunden.

Diese Erweiterung sollte die Interaktivität und den Informationsgehalt der Visualisierung verbessern. Durch das einfache Klicken auf die Ringe des Rose-Charts erhalten Benutzer direkten Zugriff auf detaillierte Temperaturdaten für bestimmte Stunden. Auf diese Weise können sie gezielt relevante Informationen abrufen und detaillierte Vergleiche zwischen den Stunden durchführen. Ebenso ermöglicht das Anklicken der Wetter-Icons eine umfassendere Betrachtung der Wetterbedingungen. Benutzer können zusätzliche Wetterdaten wie die Dauer sonniger oder regnerischer Stunden anzeigen lassen, um ein besseres Verständnis für die Wetterentwicklung zu erhalten.
Erkenntnisse
Die Seilbahn ist ein voller Erfolg! An durchschnittlichen Tagen fährt jeder Besucher mindestens einmal mit der Seilbahn. Dabei beeinflussen Niederschlag und Wochenende die Nutzung stark. Am Wochenende sowie an Feiertagen erfreut sich die Seilbahn großer Beliebtheit, an Regentagen ist die Nutzung eher gering. Die meisten Besucher verzeichnet die Seilbahn bei sonnigem Wetter zwischen 12 und 16 Uhr. Wer lieber in einer leeren Seilbahn fahren möchte, sollte sie am Vormittag oder Abend nutzen.