
Sergej Kryvoruchko, Michell Skorna, Simon Karl, Patrick Streitmatter
Unterhaltung in Hamburg
Hamburg – eine Stadt voller Kultur und Unterhaltung, aber auch eine Stadt der Gegensätze. In diesem Projekt geht es um den Vergleich der Stadtteile Hamburgs nach deren Einkommen in Relation zur Entfernung zum Stadtzentrum und den in den jeweiligen Stadtteilen vorkommenden Unterhaltungsangeboten.
Wir zeigen, dass ein Zusammenhang zwischen Zentrumsnähe und Unterhaltungsangeboten besteht, da sich insbesondere Bars und Diskotheken im Zentrum befinden. Auch zeigen wir, dass ein geringer Zusammenhang zwischen Einkommen der Stadtteile und ihrer Nähe zum Zentrum zu bestehen scheint.
Inhalt
- Einführung
- Motivation und Konzept
- Daten und Auswertung
- Prototypen
- Visualisierung und Ergebnisse
- Fazit
- Credits
Einführung
Im Rahmen der Veranstaltung GDV wurde den Studierenden die Aufgabe gestellt, eine Visualisierung zu entwickeln, mit der eine Untersuchung zum Thema „Urbanität und Smart Cities“ durchgeführt werden sollte.
In dieser Dokumentation wird die Motivation für die Untersuchung erläutert und das Konzept vorgestellt. Anschließend werden die Datenquellen beschrieben und aufgezeigt, welche Änderungen im Rahmen der Datenaufbereitung an den Daten vorgenommen wurden. Darauf folgt eine Beschreibung der entworfenen Prototypen mit weiterführenden Erläuterungen zur Auswahl der Visualisierungen. Des Weiteren wird die Implementierung erläutert, wobei auch die Wahl der Technologien erklärt wird. Zum Abschluss werden die Ergebnisse der Untersuchung aufgezeigt und mit den gestellten Hypothesen verglichen.
Motivation und Konzept
Einkommen und Wohlstand haben einen großen Einfluss auf das soziale Umfeld und den Alltag der Menschen. Eine naheliegende Frage ist daher, inwieweit das Einkommen der Einwohner einen Einfluss auf das Bild ihrer Stadt hat. Daher wird untersucht, ob in einer Großstadt eine räumliche Beziehung zwischen dem kulturellen Angebot und dem Einkommen der Einwohner erkennbar ist. Hierfür wählten wir die Stadt Hamburg.
Hamburg ist mit 1,8 Millionen Einwohnern die zweitgrößte Stadt Deutschlands und die größte Stadt in der Europäischen Union, die keine Hauptstadt ist, weshalb sie für Untersuchungen von urbanen Lebensräumen gut geeignet ist. Als weitere Motivation lässt sich anführen, dass Hamburg generell berühmt, wenn nicht sogar berüchtigt für seine kulturellen Angebote ist.
Hypothesen
Durch das Projekt sollen drei große Hypothesen belegt werden:
- Je weiter ein Stadtteil vom geographischen Stadtzentrum entfernt ist, umso mehr verdienen dessen Einwohner im Durchschnitt. (H1)
- Es besteht ein Zusammenhang zwischen der Entfernung einzelner Stadtteile zum Stadtzentrum und deren Unterhaltungsangeboten. (H2)
- Es besteht ein Zusammenhang zwischen dem durchschnittlichen Einkommen einzelner Stadtteile und deren Unterhaltungsangeboten. (H3)
Als Nebenhypothese gilt dazu noch zu belegen:
- Es befinden sich viele “Nachtleben”-Unterhaltungsangebote in Zentrumsnähe, was auf ein Vergnügungsviertel schließen lässt. (NH1)
- Stadtviertel, die als “Vergnügungsviertel” bekannt sind, weisen eine besonders hohe Anzahl an Bars und Diskotheken auf. (NH2)
Diese werden folgend auch abkürzend als Hypothese 1 (H1), Hypothese 2 (H2) und Hypothese 3 (H3), sowie Nebenhypothese 1 (NH1) und Nebenhypothese 2 (NH2) bezeichnet.
Daten und Auswertung
Für die Erhebung und Auswertung der Daten haben wir auf staatliche Datenquellen (Statistik-Nord) und öffentliche Informationen (Overpass, GitHub Repository, GeoPy-Geocoders) zugegriffen.
Datenquellen
Für die Daten haben wir insgesamt vier Quellen.
- Statistik-Nord
- Einkommen pro Steuerpflichtigen nach Stadtteilen
- Offizielle Seite der nördlichen Länder
- Nur kleine Anpassungen nötig: “Semikolon”-Trennzeichen wurde zu Komma geändert.
- Overpass-Turbo
- Points Of Interest wie Bars, Diskotheken, Kinos, Museen, Theater.
- API-Anfragen via Python als Möglichkeit, alle “Nodes” (POIs) für jeden Stadtteil jeweils einzeln zu erfragen.
- Vollständigkeit schwer zu überprüfen, scheint jedoch gegeben zu sein.
- Github “WebToBeSocial”-Repository
- GeoJSON-Daten für Choroplethenkarte
- Akkurate Darstellung der Hamburger Stadtteile
- GeoPy-Geocoders
- Zur Berechnung der Entfernung einzelner Stadtteile zum geographischen Mittelpunkt Hamburgs
Datenerhebung und -aufbereitung
Die Datenerhebung und -aufbereitung geschah größtenteils durch automatisierte Verfahren. Es wurden kleinere Anpassungen an den Datensätzen manuell durchgeführt.
Overpass-Turbo API-Anfragen
Es musste ein Skript geschrieben werden, da Overpass-Turbo keine Möglichkeit bietet, knapp einhundert Anfragen automatisch zu versenden und auszulesen.
Mit diesem Skript werden für die Hamburger Stadtteile die Entfernung zu der Stadtmitte Hamburgs berechnet und mittels Overpass-Turbo(-API) die vorkommenden “Points of Interests” (POIs) gezählt und ausgegeben. Daraus wird dann eine CSV-Datei mit dem Header Stadtteil,Stadtbezirk,Stadt,Land,Entfernung,Bars,Diskotheken,Kinos,Theater,Museen generiert.
Der Lesbarkeit halber wurden zwei Dateien für das Skript angelegt und die Generierungsfunktion hamburg_POIs_count_fast(keywords, stadtteil) ausgelagert. Der Methodennamenteil _fast wurde hingezugefügt, da die Laufzeit des Skriptes von anfänglichen zehn Stunden auf eine halbe Stunde reduziert werden konnte.
Skript zum CSV-Join
Mit diesem Skript wird die Datenverarbeitung in der Implementierungsphase vereinfacht.
Das Skript fügt zwei ähnliche CSV-Dateien und deren über einen gemeinsamen Nenner (z.B. den Stadtteilnamen) zusammen. Das Skript wurde genutzt, um die Daten aus GeoPy mit den Daten von Statistik-Nord automatisiert zusammenzulegen. Der neue CSV-Header ist dann Stadtgebiet,Einkünfte,Entfernung.
Die Join-Logik entspricht einem Inner Join. Stadtgebiet ist gleichbedeutend mit Stadtteil.
Anpassung des Datensatzes
Der Stadtteil “Hamburg-Neuwerk” wurde aus dem Datensatz entfernt. Als 100 km entfernte Exklave mit nur 36 Einwohnern spielt Neuwerk für unsere Datenanalyse keine Relevanz und kann als Ausreißer auch in der Visualisierung vernachlässigt werden.
Zur statistischen Auswertung der Daten wurden temporäre Änderungen vorgenommen, welche sich nicht auf die Visualisierung auswirken, was im Bereich Ergebnisse genauer erklärt ist.
Prototypen
Wir haben zwei grundlegende Prototypen in unserem Entwicklungsprozess entworfen. Sowohl den Papierprotoypen als auch den, sich kontinuierlich weiterentwickelnden, HTML-JS-Protoypen.
Papier-Prototyp
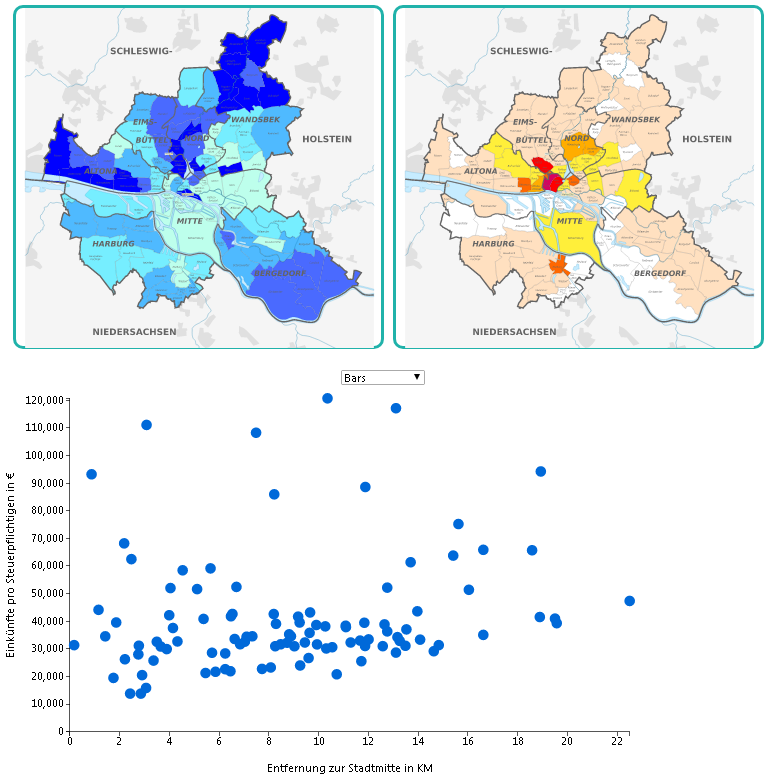
Der Papierprototyp stellt eine Single-Page-App dar, die aus zwei Choroplethenkarten und zwei Scatterplots besteht. Wir haben uns für die Choropletenkarten entschieden, da für die Fragestellung die geographische Lage entscheidend ist. Durch die Färbung der Stadtteile kann visuell dargestellt werden, wie sich die untersuchten Größen (Einkommen und Unterhaltungsangebote) über die Stadt verteilen. Da der geographische Aspekt so wichtig ist, haben wir uns gegen eine Treemap entschieden. Heatmaps sind ebenfalls nicht geeignet, da die Grenzen zwischen den Stadtteilen nicht sichtbar wären.

Die Scatterplots haben wir gewählt, da mit ihnen die möglichen Korrelationen zwischen der Entfernung zur Stadtmitte und der untersuchten Größen leichter zu erkennen sind. Außerdem kann bei einer Filterung der Unterhaltungsangebote leicht ein Vergleich zwischen den Angeboten vorgenommen werden. Eine Bubblechart wäre hier ebenfalls weniger gut geeignet. Viele Werte liegen so eng zusammen, dass sie sich gegenseitig verdecken würden, sollten die Punkte größer werden. Dies würde die Übersichtlichkeit negativ beeinflussen.
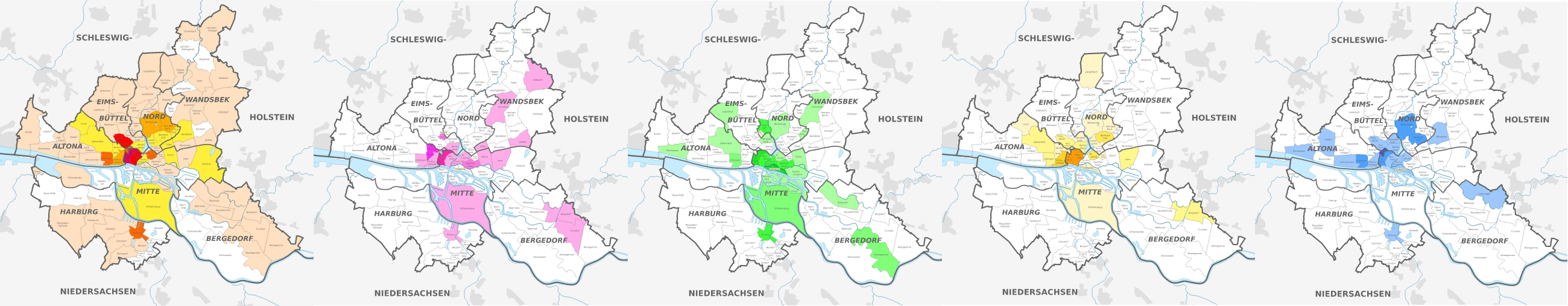
Auf der oberen Karte (Abb. 2 links) werden die Stadtteile nach Einkommen der Anwohner eingefärbt. Der obere Scatterplot (Abb. 2 rechts) stellt die Stadtteile bezüglich ihrer Entfernung zur Stadtmitte und dem Einkommen ihrer Einwohner dar. Auf der unteren Karte werden die Unterhaltungsangebote der Stadtteile angezeigt, wobei sie je nach Anzahl unterschiedlich eingefärbt werden. Der untere Scatterplot zeigt sowohl die Entfernung als auch die Anzahl der vorhandenen Unterhaltungsangebote der Stadtteile an. Beim Hovern über die Stadtteile erscheint ein Tooltip, der die Unterhaltungsangebote in die Kategorien Bars, Diskotheken, Kinos, Museen und Theater unterteilt. Wird in einer der vier Visualisierungen ein Stadtteil markiert, so wird er auch in den anderen drei markiert. Hiermit soll der Zusammenhang zwischen den verschiedenen Größen leichter zu erkennen sein.
Alternativ, so haben wir festgestellt, ließe sich anstelle eines Scatterplots auch ein Balkendiagramm zur Visualisierung nutzen. Histogramme und Liniendiagramme wollten wir für unseren Prototypen explizit nicht verwenden, da kein direkter oder fortgeführter Zusammehang zwischen den Stadtteilen besteht, welcher diese Visualisierungstechniken rechtfertigen würde.
Da es sich um einen Papierprototypen handelt, wurde dieser aus Gründen der Einfachheit und Abstraktion auf Stadtbezirke reduziert. Die endgültige Anwendung behandelt dann die Stadtteile.
HTML-JS-Prototyp
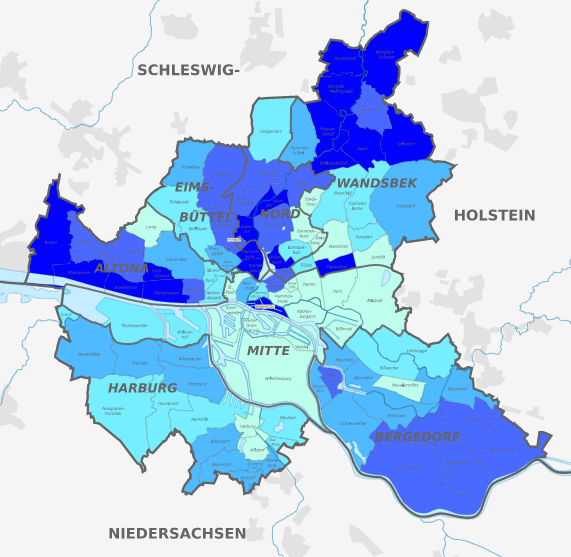
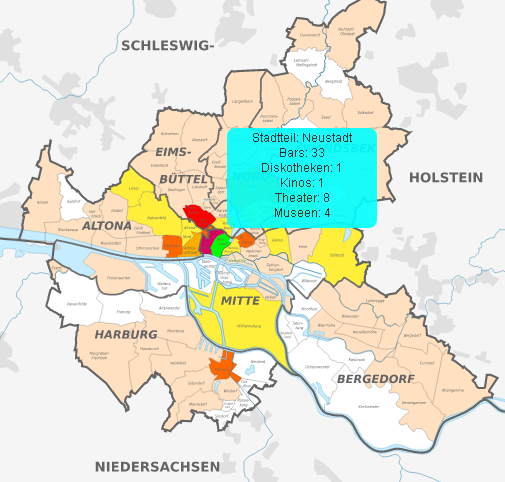
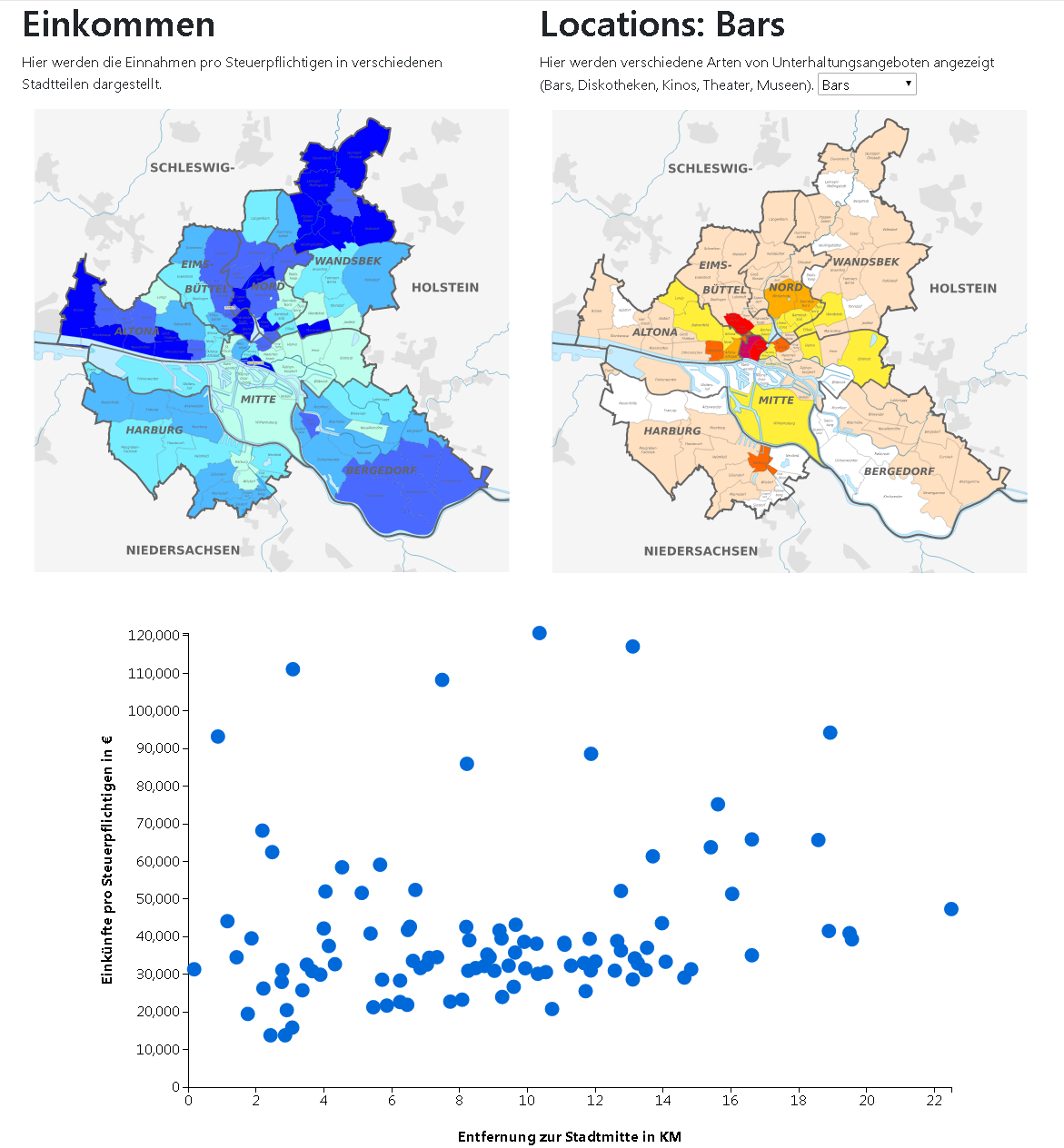
Dieser Prototyp besteht aus zwei Choroplethenkarten und einem Scatterplot. Auf der linken Karte wird das Einkommen der Anwohner dargestellt. Je nach Einkommenshöhe werden die Stadtteile eingefärbt. Auf der rechten Karte werden die Stadtteile nach Anzahl der Unterhaltungsangebote eingefärbt. Durch ein Dropdown-Menü kann ausgewählt werden, welche Kategorie in der Karte dargestellt werden soll. Jede Kategorie verwendet einen anderen Farbverlauf.

Der Scatterplot zeigt auf, wie viel Einkommen im Durchschnitt der Steuerpflichtige in einem Stadtteil hat und wie weit der Stadtteil von der Stadtmitte entfernt ist. Hovert man über ein Stadtteil in einer Visualisierung, so erscheint ein Tooltip mit dem Namen des Stadtteils und dem Einkommen (linke Karte & Scatterplot) oder es wird die Menge der jeweiligen - in diesem Stadtteil verfügbaren - Unterhaltungsangebote dargestellt (rechte Karte). Außerdem wird der Stadtteil auch in den anderen beiden Visualisierungen markiert.
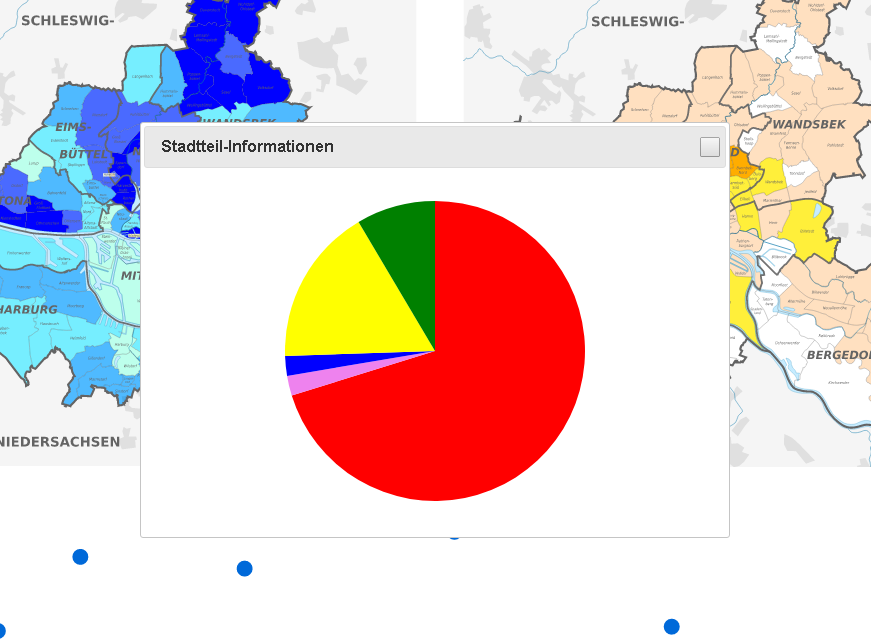
Wird ein Stadtteil (auf der rechten Karte) angeklickt, so erscheint ein neues Fenster mit einem Kreisdiagramm, welches anzeigt, wie viele Unterhaltungsangebote der verschiedenen Kategorien im Stadtteil vorhanden sind. Das Kreisdiagramm eignet sich hier besonders gut, weil die Unterhaltungsangebote im Verhältnis zueinander angezeigt werden. Außerdem lassen sich mehrere Stadtteile mit solchen Diagrammen leichter vergleichen. Klickt man mehrere Stadtteile an, so werden mehrere Kreisdiagramme im Fenster dargestellt.
Visualisierung und Ergebnisse
Für die visuelle Untersuchung wurden - wie oben erwähnt - zwei Choroplethenkarten und ein Scatterplot entworfen. Alle Visualisierungsformen sind insofern miteinander verbunden, dass beim Mouseover über einen Stadtteil innerhalb einer Visualisierung auch in den anderen Visualisierungen dieser Stadtteil farblich hervorgehoben wird.
Choroplethenkarten
Die Choroplethenkarte für das Einkommen stellt die Einnahmen pro Steuerpflichtigen in den jeweiligen Stadtteilen dar. Hierfür veranschaulichen die unterschiedlichen Farbtöne die Einkommensstärke der Stadtteile. Je kräftiger der Blauton eines Stadtteils ist, umso mehr durchschnittliches Einkommen weisen die steuerpflichtigen Einwohner vor. Die genauere Auflistung der Einkommensinformationen bzgl. der Farben wird auf der Legende (L1) weiter unten veranschaulicht. Beim Hover-Effekt des Mauszeigers blendet ein Tooltip den Namen sowie das Einkommen des Stadtteils ein.


Die Choroplethenkarte für die verschiedenen Arten von Locations umfasst hingegen jegliche Bars, Diskotheken, Kinos, Theater und Museen, die zu den Unterhaltungsangeboten der Hamburger Stadtteile zählen. Jedes dieser Unterhaltungsangebote kann einzeln über eine Dropdown-Liste selektiert werden, woraufhin für jeden Hamburger Stadtteil die Farbintensität Auskunft darüber gibt, wie oft dementsprechende Locations vorzufinden sind. Ebenfalls, wird bei der Bewegung der Maus über die einzelnen Stadtteile, mittels Tooltip die genaue Anzahl der jeweiligen Unterhaltungsangebote pro Stadtteil dargestellt.


Wir haben uns für diese Visualisierungstechnik entschieden, da man anhand einer Choroplethenkarte sehr gut die einzelnen Unterschiede zwischen den Stadtteilen erkennen kann und diese so auch nach derer geographischen Lage einordnen kann.
Tooltip-Kreisdiagramme
Ein Kreisdiagramm erscheint, sobald man auf der Karte für die verschiedenen Locations einen Stadtteil anklickt. Dieses Kreisdiagramm visualisiert die Verteilung der Anzahl der unterschiedlichen Unterhaltungsangebote. Die Farbeinteilung entspricht der Farben der einzelnen Locations-Kategorien. Diese wird auf der Legende (L2) weiter unten präsentiert. Einige der Stadtteile haben keine (nach unserer Auswahl - Bars, Diskotheken etc.) Unterhaltungs-Locations - in diesem Fall wird ein leeres Fenster, ohne Kreisdiagramm angezeigt.


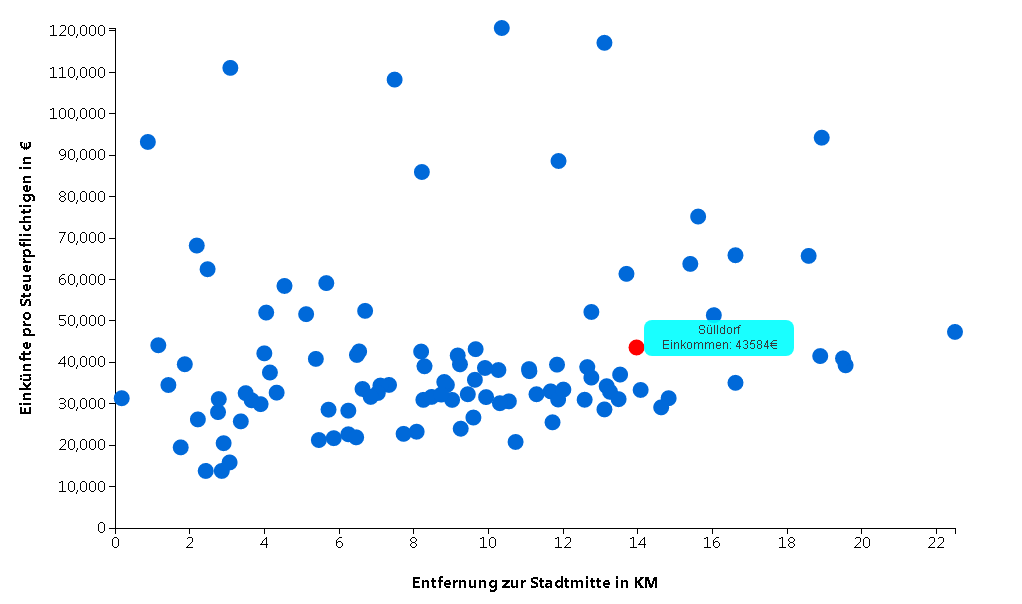
Scatterplot
Die Datenpunkte des Scatterplots illustrieren die einzelnen Hamburger Stadtteile. Auf der Y-Achse des Diagramms werden die Durchschnittseinkünfte der Steuerpflichtigen in Euro angegeben, die in Kilometer aufgeführten Werte der X-Achse spiegeln die Entfernung des betreffenden Stadtteils zur Stadtmitte wider. Die Entscheidung fiel auf einen Scatterplot, da dieser sich gut eignet, um Beziehungen zweier quantitativer Datenattribute zu veranschaulichen bzw. zu erkennen. Anhand der Merkmale lassen sich mögliche Schlüsse über die Korrelation ziehen und mittels einer Regressionsanalyse können funktionale Zusammenhänge erschlossen werden.

Implementierung
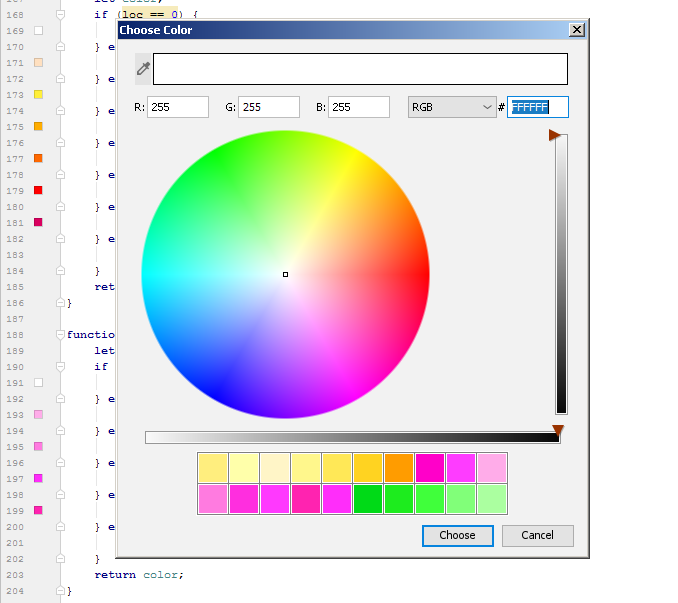
Für die Implementierungen der Visualisierung wurde mit der Entwicklungsumgebung WebStorm von JetBrains gearbeitet, da sich diese IDE für die Webentwicklung anbietet. Es werden viele Frontend-Sprachen unterstützt, allen voran JavaScript, womit ein Großteil der Projekt-Applikation umgesetzt wurde. Des Weiteren ist es möglich, WebStorm mit zahlreichen Bibliotheken und Plug-ins zu erweitern, z.B. leicht bedienbare Git-Versionsverwaltungs-Plug-ins. Ein weiterer Vorteil von WebStorm ist der bereits eingebaute Webserver, der das Testen der eigenen Anwendungen im Webbrowser ohne Mehraufwand vereinfacht. Eine integrierte Farbpalette wird angezeigt, um die Auswahl der Farben/Farbcodes zu erleichtern.

Zudem werden weitere Hilfsmittel geboten, wie beispielsweise die gut umgesetzte Funktion der automatischen Text-Vervollständigung des einzugebenden Codes für u.a. HTML und JavaScript oder die lokale Historie, welche den Nutzer offline und unabhängig jeglicher verteilter Versionsverwaltungen auf ältere Codeversionen zurückgreifen lässt.
Wie im Vorfeld erwähnt wurde hauptsächlich JavaScript für das Frontend der Visualisierung verwendet. Als zusätzliche JavaScript-Bibliotheken wurden D3.js, jQuery, jQuery UI und Bootstrap zu Hilfe genommen. Mit D3.js v3.x wurden unter anderem die Scatterplots, sämtliche Tooltips (inklusive Kreisdiagramme) sowie Selektoren auf den Karten realisiert. Jedoch gestaltete sich die Nutzung von D3 teilweise als schwierig, da die Bibliotheken je nach Version stark voneinander abweichen. So gibt es Funktionen, deren Bezeichnungen bei Versionierungen geändert wurden oder gar weggefallen sind. Aufgrund der geringen Hilfestellungen für neuere Versionen wurde daher nicht die aktuellsten D3.js-Version genutzt. Ebenso wurden die Bibliotheken jQuery v3.4.1 und jQuery UI v1.12 für Tooltip-Effekte und Selektoren genutzt. Bootstrap v4.3.1 diente zur automatischen Anpassung des Layouts für unterschiedliche Bildschirmgrößen und zu kosmetischen Zwecken, sodass z.B. Schriftarten und das allgemeine Erscheinungsbild der Anwendung visuell ansprechender wirken. Um beide Choroplethenkarten interaktiv darstellen zu können, wurde der Code einer skalierbaren Vektorgrafik der Hamburger Stadtteile eingebaut. Der SVG-Code musste nach den Stadtteilen so editiert und gefiltert werden, dass Siedlungen innerhalb Hamburgs, die deutlich abgelegene Insel Neuwerk oder die Redundanz der Stadtteile aufgrund der zwei Choroplethenkarten die Visualisierungen nicht verfälschen. Die interaktiven Funktionalitäten, wie die Färbung der Gebiete, wurden mittels JavaScript programmiert.

Ausgeführt wird die Anwendung über die „index.html“-Datei. Über diese wird die entsprechende CSS-Datei eingebunden, die die Darstellung der Web-Applikation anpasst. Diese inkludiert (neben den oben genannten JavaScript-Bibliotheken) die JS-Dateien „functions.js“, „piechart.js“ und „scatterplot.js“. In „functions.js“ sind vorwiegend Funktionen für das Einfärben nach Einkommen bzw. der Locations der beiden Choroplethenkarten enthalten. Auch der mit jQuery und D3 realisierte Code für die Tooltips innerhalb der Karten ist hier eingebaut. Im Code der „piechart.js“ wurden die Kreisdiagramm-PopUps implementiert. Die „scatterplot.js“ beinhaltet den Aufbau des Scatterplots sowie dessen Tooltips. Größe, Positionen, Achsen werden bestimmt und Achsenbeschriftungen erstellt. Außerdem werden die Datensätze aus der „data.csv“ zum Einkommen und der Entfernung zur Stadtmitte der jeweiligen Stadtgebiete eingebunden.
Ergebnisse
Als Resultat haben wir eine funktionsfähige JavaScript-Anwendung entwickelt, welche die Möglichkeit bietet, verschiedene Unterhaltungsangebote anhand einer Choroplethenkarte mit dem Einkommen in dem selbigen Stadtteil zu vergleichen. Des Weiteren ist es durch das Anklicken eines Stadtteils in der Choroplethenkarte möglich, die Anzahl der Unterhaltungsangebote in Relation zueinander zu sehen. Mit dem Kreisdiagramm ist es möglich, so auch mehrere Stadtteile zu vergleichen, indem mehrere Stadtteile nacheinander angeklickt werden. Der Scatterplot im unteren Teil unserer Anwendung stellt das Durchschnittseinkommen eines Stadtteils in Entfernung zum Stadtzentrum dar, sodass eine weitere Visualiserungstechnik zur Einkommensverteilung Hamburgs gegeben ist.

Besonders interessant ist hierbei die statistische Signifikanz des durchschnittlichen Einkommens in Relation zur Entfernung zur Stadtmitte.
Der komplette Einkommensdatensatz mit allen 104 Stadtteilen weist eine Signifikanz von p = 0.09312 auf und ist damit als “nicht signifikant” zu betrachten.
Entfernt man nun die 9 wohlhabensten Stadtteile, welche bei einem Einkommen von über 75’000€/Jahr – fast um das Doppelte über dem bundesdeutschen Durchschnitt der Vollzeitarbeitnehmer (45’240€/Jahr) – liegen, ist der Datensatz mit p = 0.01065 statistisch signifikant. Der Signifikanzwert p ist im gesamten Datensatz jeweils p < 0.1, weswegen man von einem Trend und einer gegebenenfalls-signifikanten Korrelation (rho = 0.166 bzw. rho = 0.262) sprechen kann.
Demnach lässt sich vermuten, dass Menschen umso weiter weg wohnen werden, je mehr sie im Jahr verdienen und wohlhabendere Stadtteile meistens nicht im Zentrum liegen.

Kritische Betrachtung
Wir erkennen an, dass wir in unserer Auswertung die Bevölkerungsanzahl und -dichte einzelner Stadtteile nicht berücksichtigt haben. Des Weiteren erkennen wir auch an, dass der Begriff “Unterhaltungs-“ beziehungsweise “Vergnügungsviertel” keinerlei einheitliche Definition oder Kriterien kennt, weswegen wir uns hier auf die allgemeine Einschätzung verschiedener Internetseiten und Reiseführer beziehen. Die erweiterten Diagramme in unserem Projekt funktionieren, bedürfen allerdings noch einer zusätzlichen Legende, die lediglich hier in der Dokumentation vorzufinden ist. Die Farben der “Tooltip-Diagramme” entsprechen jedoch der jeweiligen Farben der Unterhaltungsangebote, was der Wiedererkennung der einzelnen Werte entgegenkommt.
Fazit
Zusammenfassend lässt sich sagen, dass die Hypothese H1, dass ein Zusammenhang zwischen Entfernung zum Stadtzentrum und dem durchschnittlichen Einkommen der Stadtteile besteht, lässt sich am Beispiel Hamburg nicht zweifelsfrei belegen, aber auch nicht widerlegen. Aufgrund der teilweise signifikanten Daten und einem erkennbaren Trend bedarf es für ein endgültiges Ergebnis noch weitere Forschung und weitere Großstädte als Vergleichspunkte.
Hingegen lässt sich H2 am Beispiel Hamburg gut belegen. Besonders in Zentrumsnähe befindet sich eine hohe Anzahl an Bars und Diskotheken. Diese Tendenz lässt darauf schließen, dass dort auch ein besonders hohes Touristenaufkommen sein könnte, welches den Unterhaltungsangeboten einen hohen Umsatz einbringt. Es ist daher ein Zusammenhang zur H3 zu beachten.
Zusammen mit dem vergleichsweise geringen Durchschnittseinkommen, schlussfolgern wir, dass dort auch die Mieten vergleichsweise günstig sind, was den Unterhaltungsangebotsbetreibern eine höhere Profitspanne einbringt, was zwar nahelegt, dass H3 zutreffen könnte, deren Einfluss auf die Standortwahl verschiedener Unterhaltungsangebotsbetreiber allerdings nur einen marginalen Einfluss haben wird, wenn wir dies mit H2 vergleichen.
Zu den Nebenhypothesen NH1 und NH2 lässt sich zusammenfassend sagen, dass gerade stadtzentrumsnahe Stadtteile, wie St. Pauli, Sternschanze oder HafenCity, allgemein als Unterhaltungs- oder Vergnügungsviertel bekannt sind. Diese besitzen ein vergleichsweise geringes Einkommen und weisen eine hohe Zentralität auf. Deren relativ hohes Aufkommen an Bars und Diskotheken lässt daher vermuten, dass eine Korrelation besteht.
Credits
Team
Kryvoruchko, Sergej
Skorna, Michell
Karl, Simon
Streitmatter, Patrick
Kurs, Dozent, Institution
Grundlagen der Datenvisualisierung - Sommersemester 2019
Prof. Dr. Till Nagel
Hochschule Mannheim
Zuständigkeiten
Kryvoruchsko, Sergej:
- Oberflächendesign
- Implementation
- JavaScript, D3
- Choroplethenkarte
- Scatterplots
- Tooltip-Kreisdiagramme
- Dokumentation
- Implementierung
Skorna, Michell:
- Datenerhebung, Datenaufbereitung
- Implementation
- Python
- Dokumentation
- Daten und Auswertung
- Ergebnisse
- Einschränkung und Diskussion
- Fazit
- Poster
Karl, Simon:
- Implementation
- Python - Berechnung der Entfernung zum Stadtzentrum
- Dokumentation
- Visualisierung
- Implementierung
Streitmatter, Patrick:
- Dokumentation
- Einführung
- Motivation und Konzept
- Prototypen